At the end of last year, I decided to develop my first watchface for the Pebble Time smartwatch. I had developed a basic watchface based on a tutorial before, but this time I wanted to do a bit more.
I decided to create a watchface that both shows the time (of course) and counts down to January 1 2016. A watchface for new year’s eve. Pebble watchfaces require you to write your code in C, which was new to me. And when I had an issues with setting the date to countdown to, I decided to use a temporary static timestamp so I could continue with the design of the watchface. I forgot about this change though, and published the watchface on December 31, 18:00. Here’s what happened next.
The early hours
I sent out a tweet about the watchface, including a link to the pebble store:
My first @Pebble watchface. Just in time for New Year's Eve 🙂 – https://t.co/gGomrF4cpB #NYE2016 #PebbleTime #lean pic.twitter.com/rhU3KGJiU7
— Erik Driessen (@edriessen) December 31, 2015
Quickly after that, I got both reactions from people on twitter, and questions from the pebble store:
Reactions on Twitter
@edriessen Close, but no cigar!! 😉 pic.twitter.com/qyR6fvAWAb
— Sterling B Ely (@SterlingEly) December 31, 2015
@edriessen @Pebble doesn't work for me in oklahoma. says NYE in an hour
— Jeremy Lambert (@m_drunk) December 31, 2015
@edriessen not quite right here in New Orleans. It’s New Years somewhere 🙂 pic.twitter.com/3Sjr4BOfj7
— Twenty B's (@20bs) December 31, 2015
Reactions from the pebble store
I have installed your count down to new years watchface, and the time is right (24hr) but is counting down 7 hours to fast. I don’t see a time zone setting. At this rate it will finish at 1600 hrs. Is there something I am doing wrong? Thanks
Hi
I was trying the watch face that you created (thanks for that by the way) only issue I have it appears to not pick up the local time zone (in my case EST) it appears to be UTC time as it says right now there’s less than 3 hours until 2016. Either way thanks so much and Happy New year 🙂
It seems like your NYE countdown watch face is set for a particular time zone. It’s 15:46 here and the countdown is showing 2 hours 14 minutes until New Years.
I was receiving more reactions than I expected, which was nice. Sadly, it were not the reactions I wanted. Though it was great to see people sending me pictures of my watchface on their watch, the watchface was clearly counting down incorrectly. People from around the world told me it was counting down to 16:00, 18:00 and other times. At that moment it hit me: “oh no, I forgot to remove the static timestamp”.
The reactions to the issue
I quickly set up a basic reply to send to users. And luckily, the pebble user base was nice to me. I pointed out the issue, and promised a fix for next year. The reactions were all positive:
@edriessen ok thanks I thought it was something like that, still cool, thanks
— Dennis Stangl (@djstangl) January 2, 2016
@edriessen Hah, no worries. But that's a long bug fix cycle 🙂
— Neal Champion (@nchamp62) December 31, 2015
@edriessen aha, makes sense! Happy New Year to you too!!
— Sterling B Ely (@SterlingEly) December 31, 2015
The aftermath
While talking to the user base, some of them were even more than just nice, they were actively suggesting new features:
@edriessen @Pebble – great looking watch face. I'd love to see a version that allows you to set a custom target date (other than NYE)
— Ken (@avclub) January 1, 2016
@edriessen great and disappointing : still 259 days before my brithday ! Color customization would be nice to have 😛 pic.twitter.com/J2fuRpZPbz
— A Pebble A Day … (@apebbleaday) January 16, 2016
So the user base gave me a direction for the next two updates:
- Set a custom date to countdown to
- Set custom colours
After the fix for the main issue, the static timestamp, I decided to add these new features. I’ve recently released v1.2 of the watchface which has both the option for a custom countdown date and support for custom colors.
What a bad product taught me
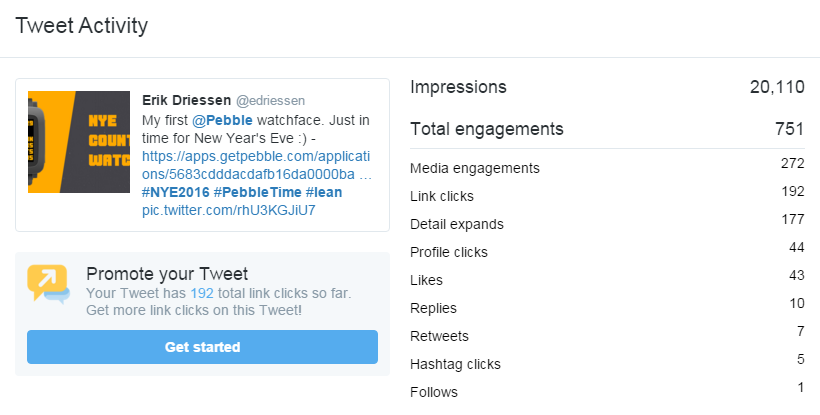
By now, the first tweet of my countdown watchface has become my best tweet ever:

Stats from my first tweet about the watchface. Not bad considering I have an account with about 100 followers.
These statistics got me thinking:
- Did people reply on it the because it didn’t work for them?
- What would the stats have looked like if the watchface did work for everyone?
I’ll never know. But if I have to choose between a good and bad product, I’ll always pick a good product. I do know that if I accidentally release a bad piece of code, or update, it might just be a good chance to see how active the community is and engage with them.







Leave a Reply
You must be logged in to post a comment.