After years of experience in performance marketing, we can state that it’s often true that the deeper a user lands in a funnel, the higher the chance they will convert. When building a banner ad, the banner should ideally be prefilled with as much information possible. This is something we should always aim for.
== AppNexus now supports hosted HTML5 creatives, but this type of creatives do not have support for creative macros yet. Check my post on how to use creative macro with hosted creatives anyway==
At Blue Mango, we have a couple of clients (like Ditzo Car Insurance and Carglass window repair) that requests a visitors license plate in the first step of the funnel. We’ve built a dozen of banners where the visitor gets to fill in their license plate in a banner ad. This way, they land in step 2 of the funnel after clicking. This is a great boost for the conversion rate.
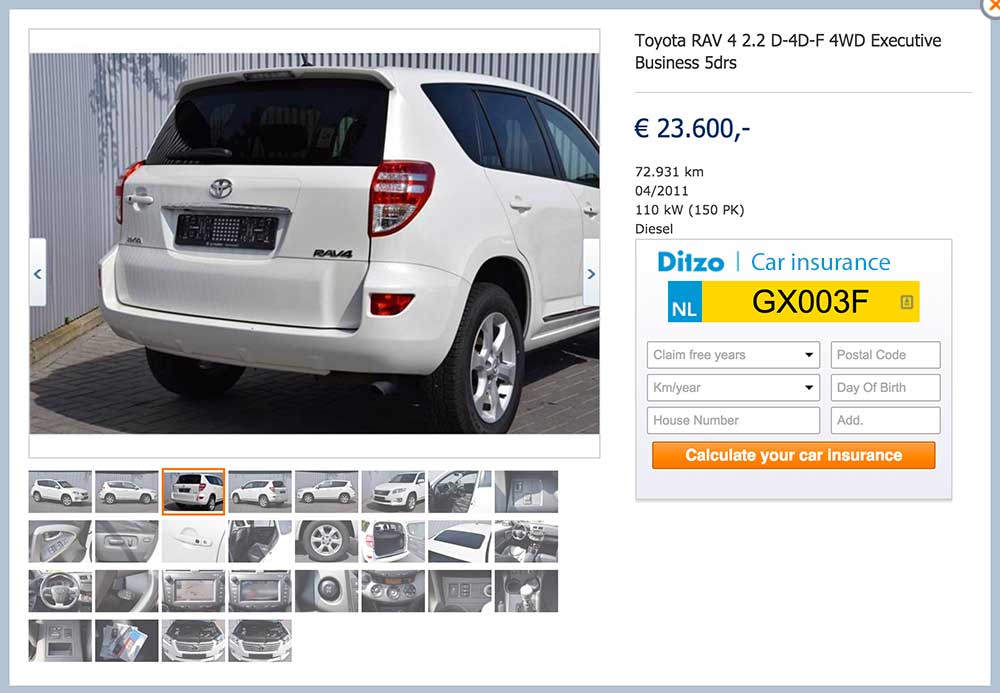
A different version of this banner is a banner with a ‘pre-filled’ license plate. When a visitor looks at a second-hand car on selected websites, the banner automatically displays its license plate, lowering the conversion threshold even further.
 Banner ad with pre-filled license plate (translated from Dutch)
Banner ad with pre-filled license plate (translated from Dutch)
Pass data to a creative
The easiest way to pass information to a banner ad is through the query string. Until recently, we hosted these banners on Amazon S3, so we had complete control over how we handled the values passed to the query string.
We would simply create an iFrame tag with the source pointed to our banner on S3, and just add the licensePlate query string parameter. In our banner, we would read the value of the licensePlate parameter and display it in the creative. The iFrame looks something like this:
<iframe width="275" height="135" src="http://ouraccount.s3.amazonaws.com/client/banner.html?licensePlate={{LICENSE_PLATE}}"></iframe>
Easy enough. However, recently we moved all our license plate creatives from S3 to Appnexus. When you create an iFrame tag for your creative in Appnexus, you lose complete control over the query string. The licensePlate parameter will simply be denied and is inaccessible in the creative.
Creative macros for query string variables
Luckily, Appnexus has creative macros for URL parameters. A creative macro is a text placeholder that Appnexus replaces with a useful piece of impression level information when a creative is served.
The most popular creative macros are ${CLICK_URL} and ${CLICK_URL_ENC}. But there are a lot more. The one we need is ${PT1}. This macro can be populated with arbitrary custom data that you send in using the placement tag query string parameters pt1. Exactly what we’re looking for. Appnexus also supports pt2 to pt9, but in our example with the license plate, we just need one parameter, so we pick ${PT1}.
var licensePlate = '${PT1}';
Next, we fill the license plate element in the creative with the value of licensePlate. Below is a simple example of how you might use the macro text inside your JavaScript creative’s code to populate the license plate input field:
document.querySelector('#licensePlate').value = licensePlate;
Create a creative and iFrame tag
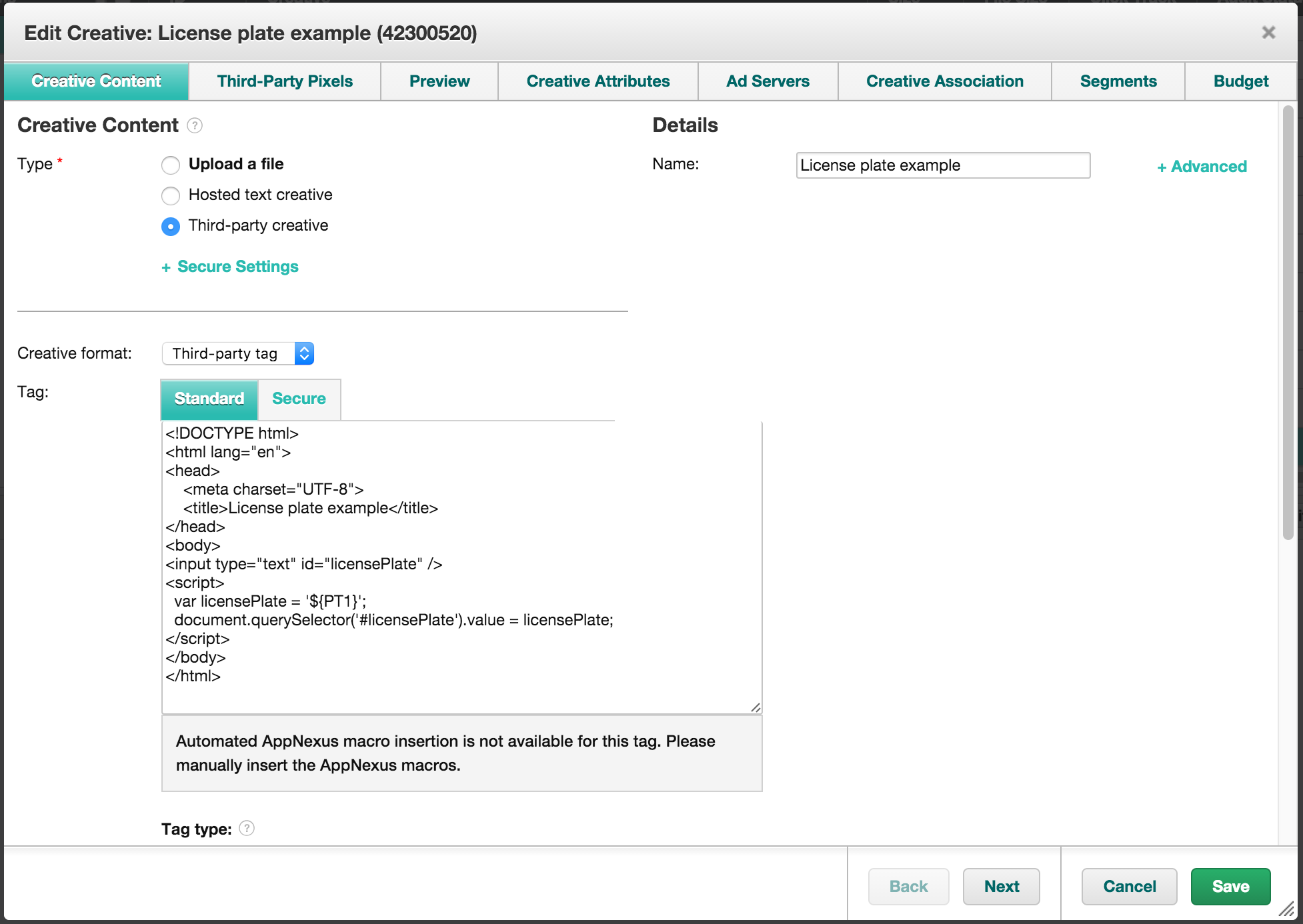
Now all we need to do is add a new creative in Appnexus and create an iFrame tag. We normally use a 3rd party JavaScript creative tag, but you can use any type of 3rd party creative.

This feature will only work if you uncheck ‘Serve in iFrame’, as shown below. This is because Appnexus does not pass the query string parameters when generating iFrames.

Another thing to keep in mind is that Appnexus does not pass the query string parameters when previewing your creative. You really have to set up a campaign and a placement tag for the creative.
It’s out of this article’s scope to explain how to create a placement tag, so you should ask your campaign manager to create an iFrame placement for your creative. The placement tag should look something like this:
<!-- BEGIN IFRAME TAG - Name of your campaign < - DO NOT MODIFY -->
<IFRAME SRC="http://ib.adnxs.com/tt?id=xxxxxx&cb=[CACHEBUSTER]&pubclick=[INSERT_CLICK_TAG]" FRAMEBORDER="0" SCROLLING="no" MARGINHEIGHT="0" MARGINWIDTH="0" TOPMARGIN="0" LEFTMARGIN="0" ALLOWTRANSPARENCY="true" WIDTH="300" HEIGHT="250"></IFRAME>
<!-- END TAG -->
Add the query string variable
Now that we have an iFrame tag, we can test our creative. The only thing you have to do is add the PT1 parameter to the src of the iFrame tag:
<!-- BEGIN IFRAME TAG - Name of your campaign < - DO NOT MODIFY -->
<IFRAME SRC="http://ib.adnxs.com/tt?id=xxxxxx&cb=[CACHEBUSTER]&pubclick=[INSERT_CLICK_TAG]&PT1={{LICENSE_PLATE}}" FRAMEBORDER="0" SCROLLING="no" MARGINHEIGHT="0" MARGINWIDTH="0" TOPMARGIN="0" LEFTMARGIN="0" ALLOWTRANSPARENCY="true" WIDTH="275" HEIGHT="135"></IFRAME>
<!-- END TAG -->
You can now replace {{LICENSE_PLATE}} with whatever license plate. We place our creatives on multiple car seller websites, and every site has a different way to fill the license plate parameter, so we just adjust the placeholder to their implementation.







Leave a Reply
You must be logged in to post a comment.