Most of the time, we’re blessed with a fast 4G, WiFi or wired internet connection, and everything is just fine. But how do our tools perform when the internet connection is not that great? Some time ago, a client sent me a screenshot of one of their creatives looking terribly broken in a live environment. How could this happen? We have a very strict quality control process. How could this have slipped through? After some testing, we’ve found out the creative breaks when loaded on a (very) slow internet connection. Due to this incident, checking our creatives on slow connection is now part of the quality control process.
Internet does not only get slow in the less developed parts of the world, but also in the western world. The coverage of 4G is far from 100% and public WiFi can get pretty terrible (in public transport for example). I’ve seen my phone indicate a GPRS connection more than once while traveling by train.
In How Google Works, Eric Schmidt writes that at Google they even have a special day once in a while where Googlers can opt-in to have their internet slowed down for a day, so they can see how their tools perform under these circumstances. This really follows their ‘it’s all about the user’ philosophy, and I like it. It’s naive to only test the happy path.
My girlfriend joked that anyone that wants to test their product on a sulky connection, can come to our house because "she can hardly stream her favourite Netflix show here". So, if you’re not able to drop by my house or we can’t have a special day to let the company slow your connection down, how can we fake a slow internet connection otherwise?
Limit your internet connection using Chrome dev tools
Starting with Chrome 38 you can do this without any separate tool or plugins. The Chrome browser comes with a specific feature set called the Developer Tools. One of the dev tools features is, you could have guessed it, network throttling. And the good news is: it’s a breeze! Just press F12 (Windows) or Alt+Command+i (OSX):

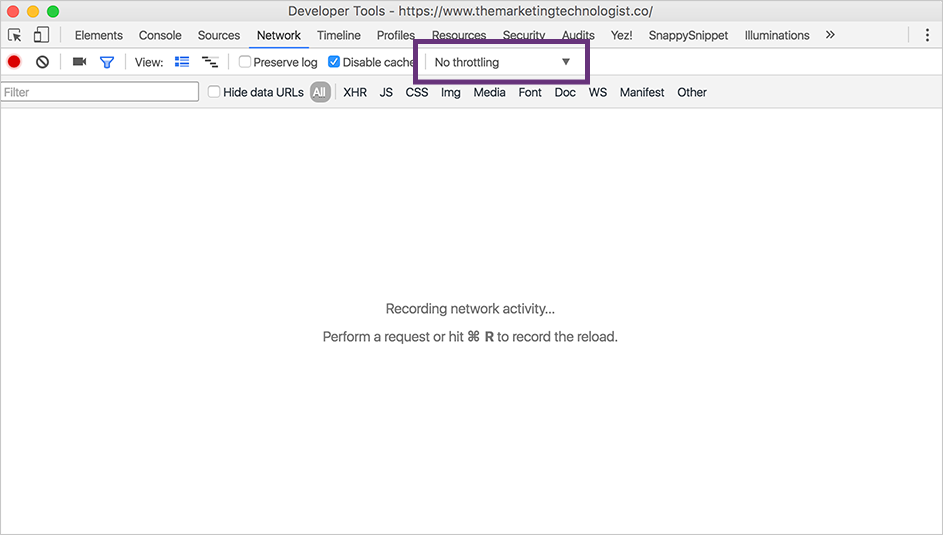
If you’re not familiar with code, don’t let this overwhelming view hold you back. I promise: throttling the network does not involve coding ;). Next, click the ‘Network’ tab. In the top bar of the dev tools window you see the ‘Throttling’ dropdown.

The dropdown contains some presets you can pick from:
- Offline
- GPRS
- Regular 2G
- Good 2G
- Regular 3G
- Good 3G
- Regular 4G
- DSL
- WiFi
If you, for example, select ‘Regular 2G’, and refresh your page, you should see that the page is loading very, very slowly. So there you have it: you faked a slow internet connection. Can users still use (at least the basics of) your product?
By te way, the list also contains the ‘Offline’ option, which can come in handy if you’re working on an offline version of your product. It’s a better option than manually plugging your ethernet cable in and out, or enabling/disabling your WiFi connection.
Customize the throttling
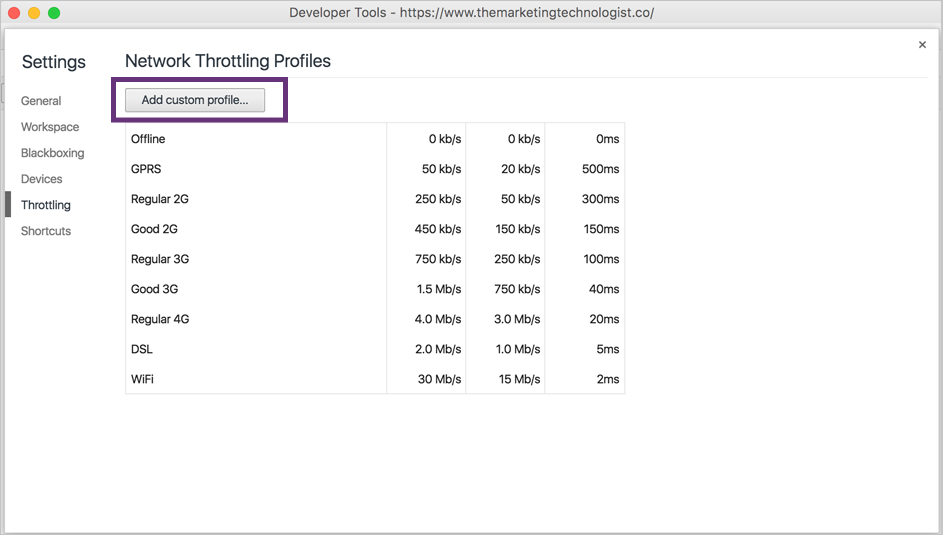
If you want to test your site on a very specific bandwidth that’s not in the default list, you can add a custom profile to the throttling list. To do so, press F1 in Chrome dev tools to open the Settings window, or select ‘Add’ in the throttling dropdown. In the ‘Throttling’ tab, you’ll find a button to add your custom profile:

Note that an internet connection speed relies on more factors than bandwidth only. You should also take the latency of the network in account. The third column of Network Throttling Profiles is the profile’s latency. Network latency is the term used to indicate any kind of delay that happens in data communication over a network.
Oh, and don’t forget to disable throttling when you’re done testing.
Alternatives
Although faking a slow internet connection using Google Chrome’s dev tools is convenient, it has its limits. If you’re running Windows, Fiddler is a superb tool and has a lot of advanced features. For example, for someone who wants more control it can add latency to each request. Some people prefer using a tool like this to putting latency code in an application as it is a much more realistic simulation. This article at Pavel Donchev’s blog on Software Technologies shows how to create custom simulated speeds using Fiddler.
If you’re on Linux, you can give Dummynet or tc a try. For people on an OS X machine there’s Network Link Conditioner.







Leave a Reply
You must be logged in to post a comment.