Did you know you can send a WhatsApp message directly from a web page? You might have already seen this elsewhere because AddThis also offers it in their well-known and well-spread sharing tools. As an online marketing agency, we can also leverage the power of WhatsApp by integrating it in our campaigns. We could, for example, create a button that sends a campaign’s promotion code to a buddy over WhatsApp. The good news is: it’s extremely easy. The bad news? It has quite some limitations.
Send a specific message
Most of the times when you are browsing the web, you utilise the HTTP or HTTPS protocol. But in order to send a message over WhatsApp, you’ll need a different protocol. You can send a message over WhatsApp using a so-called custom URL Schema. A lot of big apps have custom schemas implemented, and Got Schema has a decent overview of what’s out there.
WhatsApp’s schema looks pretty straightforward: whatsapp://. But instead of just opening the Whatsapp app, we want to send a message. The Whatsapp:// schema supports a text parameter. If present, this text will be pre-filled into message text input field on a conversation screen. It looks something like this:
whatsapp://send?text=message
To use this in a web page, we could simply add it to a link:
<a href="whatsapp://send?text=Hello%2C%20World!">Send message to WhatsApp</a>
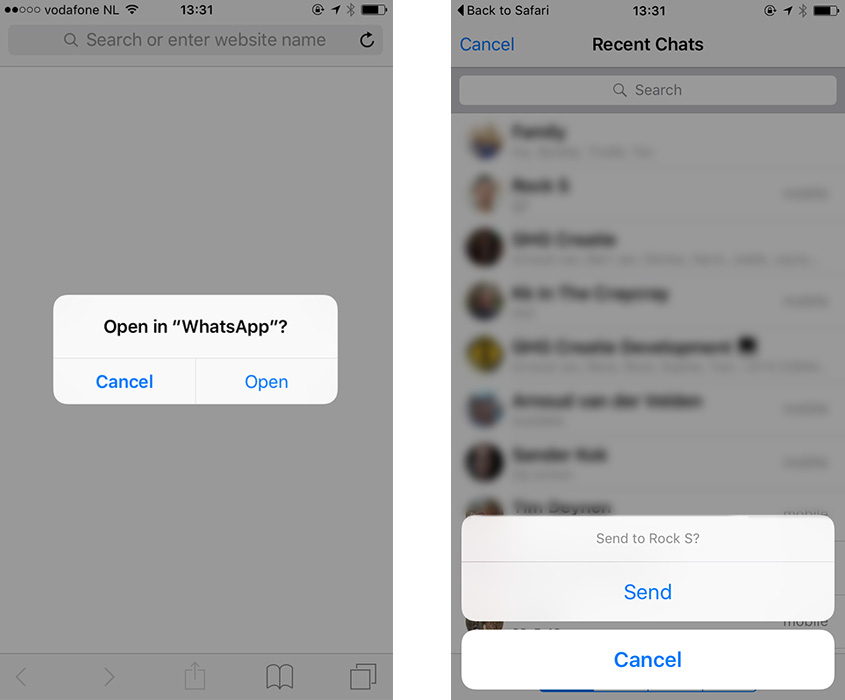
If you’re on a mobile phone with WhatsApp installed, you can give it a try over here. This should work on both Android and iOS. You should see something close to these screenshots:

Start conversation with a specific person
Until recently, the WhatsApp protocol also offered an "Address Book ID" parameter on iOS. Essentially, the ID is a unique string that WhatsApp associates with each contact in your buddy list. Unfortunately, WhatsApp removed this option. This makes it impossible to send a message to a specific user/phone number.
On Android, it’s possible to open the Whatsapp chat window for a specific buddy. To do so, you need to use an Android intent. Intents are messages which allow application components your browser to request functionality from other Android components the WhatsApp app. Intents allow you to interact with components from the same applications as well as with components contributed by other applications.
This is the Android Intent to start a Whatsapp conversation:
intent://send/+XXXXXXXXXXX#Intent;scheme=smsto;package=com.whatsapp;action=android.intent.action.SENDTO;end
To use this in a web page, we simply add it to a link:
<a href="intent://send/+XXXXXXXXXXX#Intent;scheme=smsto;package=com.whatsapp;action=android.intent.action.SENDTO;end">Open WhatsApp chat window</a>
Of course, you should replace the XXXXXXXXXXX with a valid phone number. Unfortunately, it’s not possible to add a specific message to the conversation.
Combining with third party URL trackers or URL shorteners
When you want to add a WhatsApp link to a Facebook post, you might not want to show the total URL (or intent) to a visitor. Unfortunately, the URL shorten services that I know of (like Bit.ly) require your URL to start with http(s).
Also, when you want to use this in a display ad, most ad servers and DSP’s require a creative to trigger a click tracker. These trackers only support the HTTP(S) protocol. I’ve found a workaround for using the WhatsApp link in AppNexus, but this is too much of an ugly hack I really do not want to encourage anyone to use this =).
Detect whether WhatsApp is installed or not?
There is no legitimate way of achieving the goal of detecting whether WhatsApp or any other specific app, is installed on the device without having the browser re-direct to the app if it is installed. Bummer.
Image by microsiervos – Creative Commons Attribution 2.0 Generic







Leave a Reply
You must be logged in to post a comment.