In April this year, Siebe wrote about his form analysis script Formagical.JS. I recommend you to read this post to get familiar with the basics of Formagical.
We’ve had the first version of the script running for one of our clients since April. During this period, Siebe and I updated the tool and implementation to make insights easier for the client. This post will discuss both the Formagical update and a best practice for Google Analytics reports based on Formagical.JS.
What’s new with Formagical
By default, Formagical tracked all the basics we thought we needed:
- user opened a page that has Formagical.JS on it
- user started using form by interacting with one of its elements
- user enters a certain form element (focus)
- user leaves a certain form element (unfocus)
- user starts typing in a certain element (input and text area only)
- users changes the selection of a certain form element (dropdown, radio button and checkbox only)
- users pauses typing and continues
- user submits form
As soon as we put it in the hands of the first client, it was clear that something was missing. Our client found it hard to see the order of input fields as they appear on the form. Good point, as it was impossible to see that at that moment. You ‘d see the input field labels, but no order. Luckily, Siebe added the feature in no time and after that I updated the library in our tag manager. So from that moment onwards, for each input field, we also have an index number available.
There was also a second feature added on their request: a focusOutEmpty event for a focus out on an empty input field. So by testing Formagical in a live environment, two new features were added:
- element index
- focusOutEmpty event
Connecting Formagical to Google Analytics
Setting up Formagical for tracking in Google Analytics is easy. All you have to do is send the data to your tracker of choice, in our case: Google Analytics. Implementing Formagical takes three steps:
- 1: Add Formagical.JS to your site. I recommend you to get the latest version from the GitHub repository. Keep in mind that Formagical requires jQuery.
- 2: Setup a custom tracker function to send Formagical.JS tracking to your analytics platform.
- 3: Apply the custom tracker to a form.
Let’s look at a code example:
<!--include Formagical.JS library-->
<script type="text/javascript" src="/formagical.js"></script>
<script>
//if you're not able to upload a JS file on your site, you can also add the Formagical library code here.
(function(formagical) {
//define custom tracker function
formagical.formagicalGATracker = function(element, typeOfInteraction, duration, optional, elementIndex) {
//set input field duration to integer
var timeAsFloat = parseInt(duration);
//set input field duration to zero if not available
if(isNaN(timeAsFloat)) { timeAsFloat = 0;}
//set event field label to empty string if not available
if(!(typeof element === 'string')) {element = '';}
//set input field prefix
if(elementIndex < 10) { elementIndex = '0' + elementIndex; }
//add input field prefix to name of input field (element)
var elementNameWithIndexPrefixed = elementIndex ? elementIndex + '_' + element : element;
//send the data to GA with an event.
ga('send', 'Formagical', typeOfInteraction, elementNameWithIndexPrefixed, timeAsFloat, {'nonInteraction': 1});
}})(window.formagical = window.formagical || {});
// Add formagical to form on page
$('form').formagical({track: window.formagical.formagicalGATracker});
</script>
Formagical.JS combined with Google’s Universal Analytics event tracker.
This example sends the data to Google Analytics in the following structure:
- Event category: Formagical
- Event action: Formagical interaction events. Input field/form interactions. Users can either interact with an input field (e.g. focus on input field or focusOut from input field), or with the form in general (e.g. user started using form or form submits).
- Event label: the label of the input field.
- Event value: the time in milliseconds it took to trigger the event. This only applies to events that have a completion time.
There are some important things happening here (if you’re not interested in technical details, skip these bullets):
- Time: Not all events have a duration. For example, a focus on an input field starts the time counter for that input field. The event doesn’t have a timestamp itself. Because of these events, the time is set to 0 if it’s not available. This way, we can always send the event value with our tracker.
- Elements: not every event has an associated element, for example the first event: Formagical ready for stats. To make sure the GA tracker gets a string, we check if the element string is available, if not, set it to an empty string.
- Element label prefix: to add the index of the input field to the tracker, we prefix the element name with elementIndex. Note that for every index below 10 we prefix that number with a 0. That way it’s easier to sort in your reports (we’ll get to that later).
- Adding Formagical to a form: in this code example, Formagical is applied to a general form. If you have several forms on your page, make sure to specify which one you want to track.
Adding the code to your webpage
To make life easy for you, here are two code snippets you can directly add to your page of choice. One for standard Google Analytics tracker and one for a GTM tracker.
Keep in mind that your GTM event setup may be different from the one used in this snippet. Make sure to change the event to match your setup, or add triggers and variables so the events from this example are captured and sent to GA in GTM.
If you have a different analytics tool running in your site, just change the line that sends the data to GA – ga('send', …) – or to GTM – dataLayer.push(...) – to the code that works with your tool.
Setting up Google Analytics for easy form analysis
This is where the combination of Formagical and Google Analytics starts to shine. With the tracker in place, you can find the events in your standard event reports. But with a little extra effort, you can create a (For)magical custom report.
1: Use Google Analytics’ new Calculated Metric beta
Recently, Google added a new feature to their analytics tool: the calculated metrics beta. This allows you to use calculate metrics based on all the metrics available. You can set up five per profile. (If you’re an active user of this feature already, I recommend you to set up a separate Formagical profile.) Either way, you’ll need to create two calculated metrics:
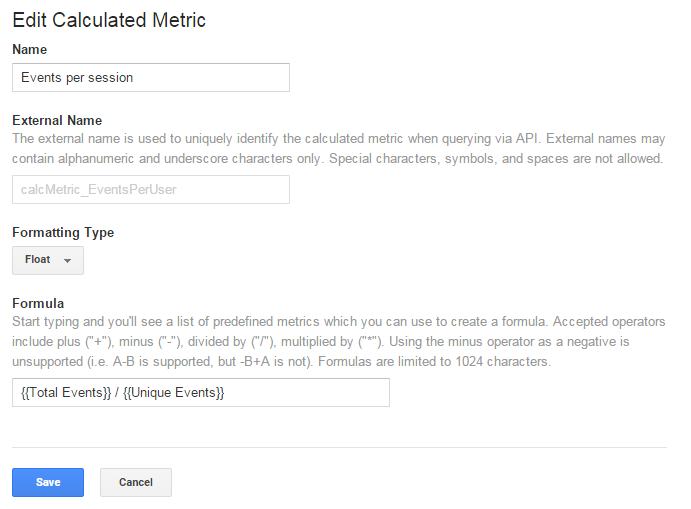
1: Events per sessions
With this event, you can see how many times an event occurred per session (total events divided by unique events). Apply this to the Formagical events, and you’ll instantly see how many tries users needed for an input field on average. Set the formatting type to Float, so it shows decimals.

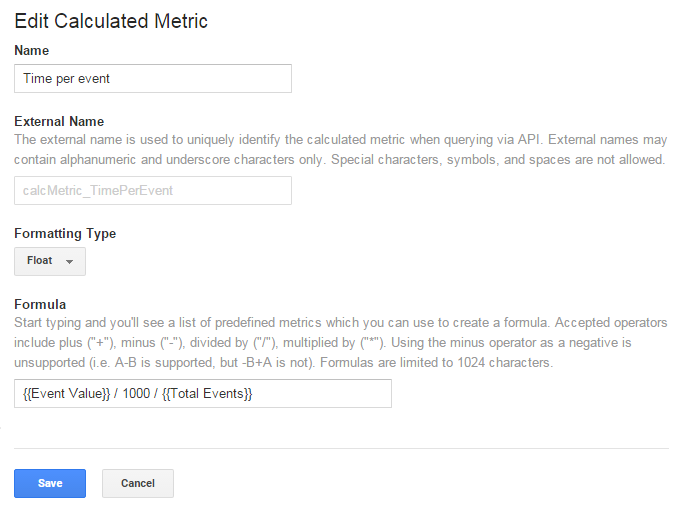
2: Time per event
This event shows you how long it took to fill out an input field on average. We use the event value (time in milliseconds), divide this by 1000 to get actual seconds, and then divide it by the total events to get the time in seconds per event. I’ve also set the format to float and not time (which is also possible). The reason for this is that we mostly deal with seconds here. And for 8,7 seconds, I’d rather see that figure of 8.7 than 00:00:09 (HH:MM:SS).

Create a Formagical custom report
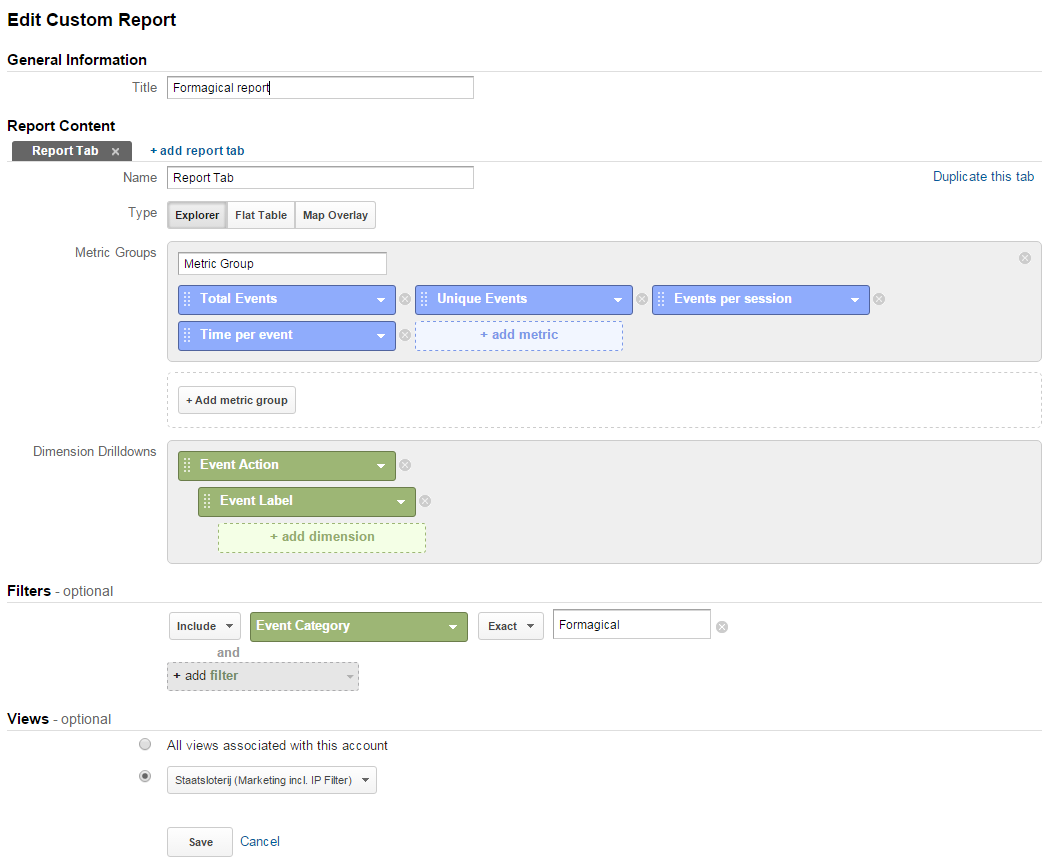
To make the Formagical data as easy accessible as possible, you’ll need to create a custom report. This report has the following setup:

Some details on the setup:
- Filter: Event Category exactly matches Formagical. With this filter we’ll only see Formagical events in the report.
- Dimension drilldown:
- Event Action. These show you the main actions that Formagical tracks.
- Event Label. A possible drilldown on input field related events suchs as focus, focusOut etc.
- Metrics:
- Total Events: to see how many times an input field event was triggered.
- Unique Events: to see if an input field event was triggered in a session.
- Events per session: to see how many times an input field event was triggerd per sessions on average.
- Time per event: to see how long it took to complete an input field event.
The report
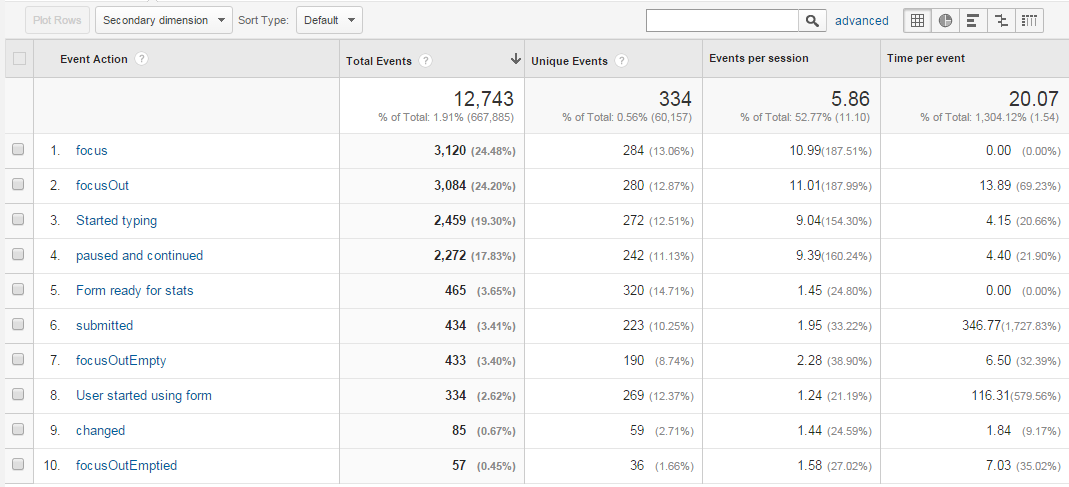
Let’s look at how the results may look for a form:
Formagical event actions sample

The basic sample results of a form.
Looking at the event actions, there are some interesting things to look at:
- focus, focusOut & focusOutEmpty: looking at both total and unique events, you’ll see there are almost as many focusOut as focus events, indicating that most input fields get filled out. Because of the focusOutEmpty update mentioned earlier in this post, we can tell that 433 of the 3084 focusOut events are empty. So users didn’t type anything here.
- focusOut: The time per event metric shows you that an input field takes 13.89 seconds on average to complete.
- Form ready for stats & Submitted: looking at unique events, you can see that 223 out of 320 forms get submitted. Though this number is pretty good, Formagical currently doesn’t support validation of the form. So keep that in mind when reporting numbers.
- Form ready for stats & User started using form: comparing these two events, you’ll see how many that see the form actually start using it. Comparing the unique events tells you 269 out of 320 users start using the form.
- User started using form: looking at events per session, you instantly see that user start using the form 1.24 times on average.
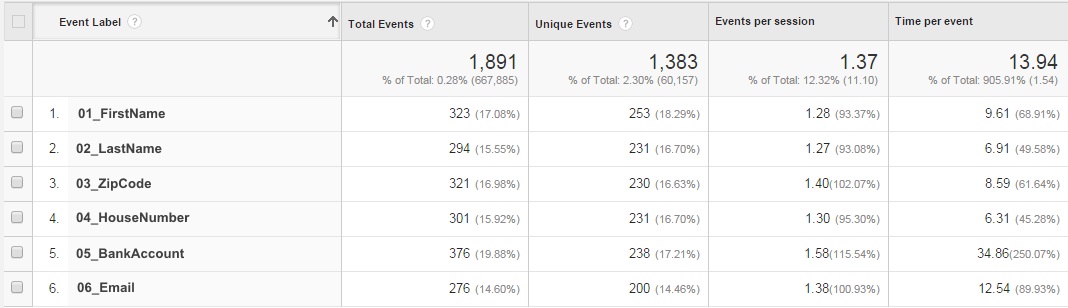
Formagical event labels sample

Example results for a form asking for personal, address, email and bank account information.
The sample report shows the event labels for the focusOut events. If you want to change this, the easiest way to switch the event action is with the drop down beneath the report title:

In the event label report, each column has a purpose. I’ll go through them step by step:
- Event Label: For event actions that are associated to input fields, the event label will show you de details per input field. Sort this to get the order of the input fields.
- Total events: The number of times an event has been triggered in total. Sort to see what input fields users start with the most.
- Unique events: The unique number of times an event has been triggered (one per session). Sort to see what input fields are used the most uniquely (once per session).
- Events per session: The number of times an event occurs per sessions on average. Sort to see what input field takes the most tries to complete.
- Time per event: The amount of time passed to complete an event. Sort to see what in put field takes the longest to complete, and therefore might be the hardest one to fill out.
Looking at the sample report, we see that the bank account field has the highest number of total events, the most events per session on average and by far the longest completion atime (almost 35 seconds). This might be the field you want to improve on. Keep in mind that I’ve only looked at the focusOut event in the example. For a thorough analysis you should also look at the other events:
- focus: analyse how often users focus (click) on an input field.
- started typing: analyse how long it takes for a user to start typing in the input field.
- pause and continued: analyse how many times users pause for 0.5 seconds or more while typing in an input field.
- focusOutEmpty: analyse how many times a user exits an input field without entering any data.
If you have Formagical implemented on your website, and added the calculated metrics in your GA view, you can add the custom report mentioned above to that view with the following link: https://www.google.com/analytics/web/template?uid=v4T5EZu7QAuwWTCLdmIuEQ.
Try it
Now it’s time to for you to try Formagical yourself. It’s a free alternative to tools like Formisimo or Clicktale and it greatly increases your form insights. Use it to find the main bottlenecks of your form and improve on them. And when you have it implemented, don’t forget to tell us what you think.
Enjoy.







Leave a Reply
You must be logged in to post a comment.