I’m a big fan of JavaScript bookmarks. I use them to automate basic ‘if this then that’ logic in my browser. Overcoming annoyances in an interface is one of them. In this post, I’ll show you how to set up a bookmark to automate dimension selection in the Google Analytics interface.
The issue: selecting the page dimension
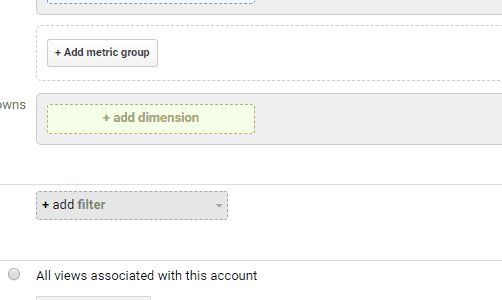
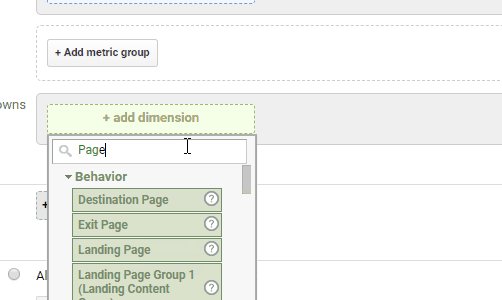
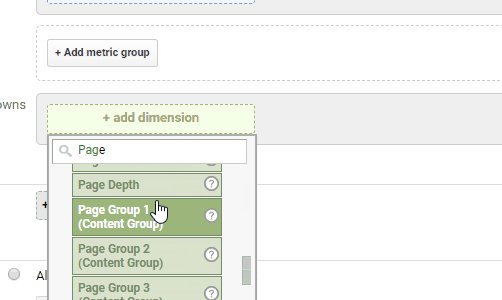
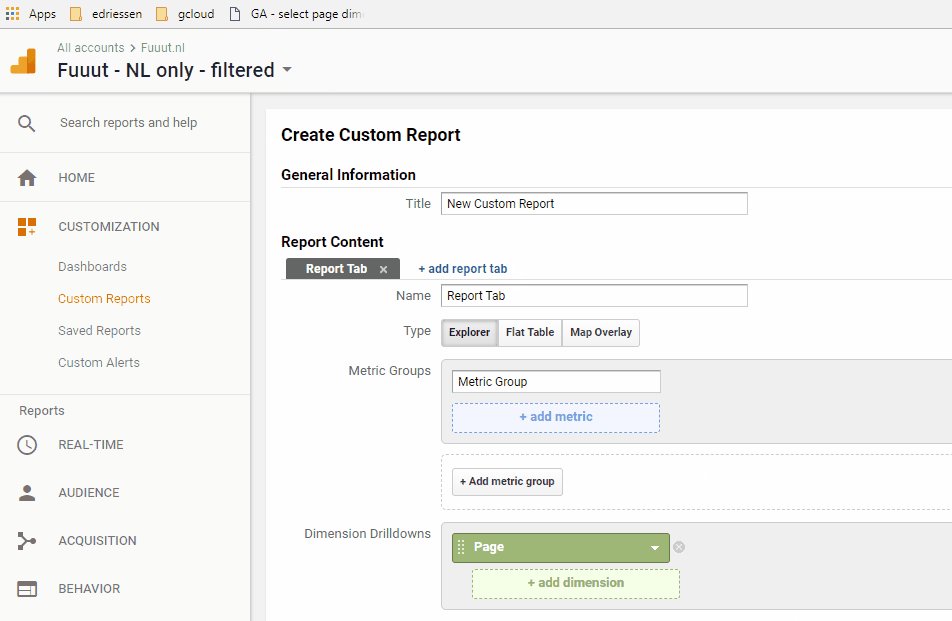
In this example, we’ll discuss selecting the Page dimension. It’s a value that I use frequently. Selecting it is harder than it should be. When typing Page in a dimension search box, it doesn’t show instantly. It’s somewhere halfway down the list:

Hopefully one day, Google will solve it. For example by allowing a regex search (^Page$) or showing an exact match first if it’s there. Until that day arrives, we can automate it with a bookmark.
The logic
Selecting the page dimension consists of three steps:
- Detect whether we’re in a custom report or standard report.
- Trigger the dimension selection or secondary dimension selection (based on 1).
- Select the page dimension.
Sounds easy right?
The Javascript
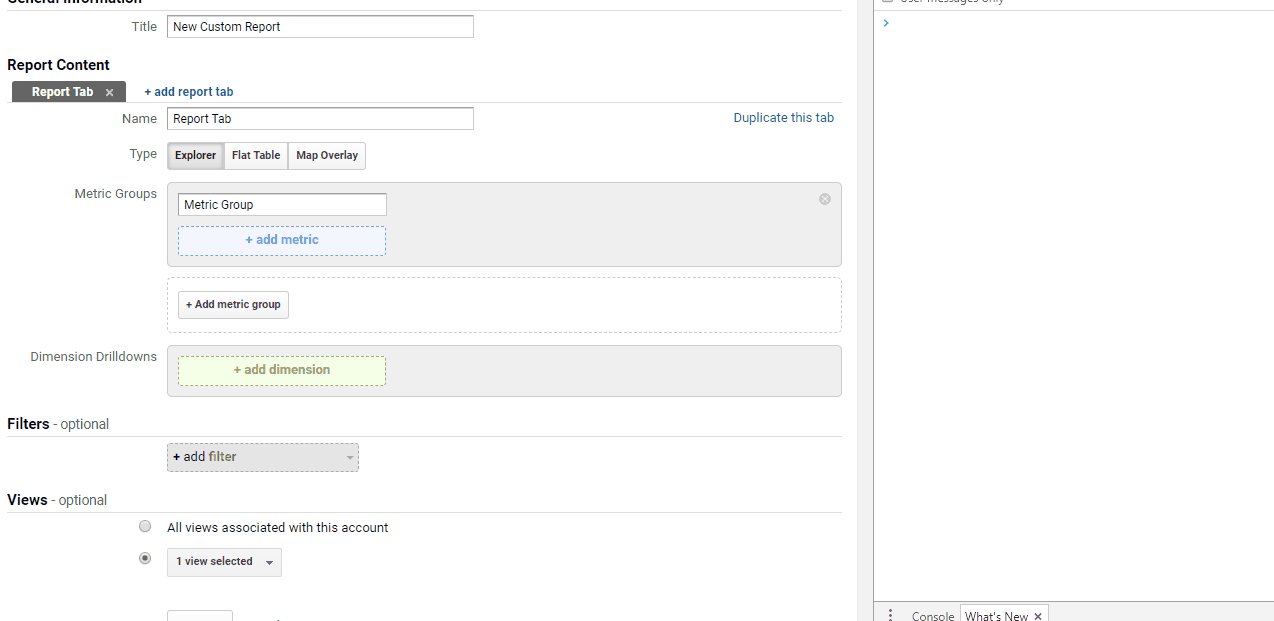
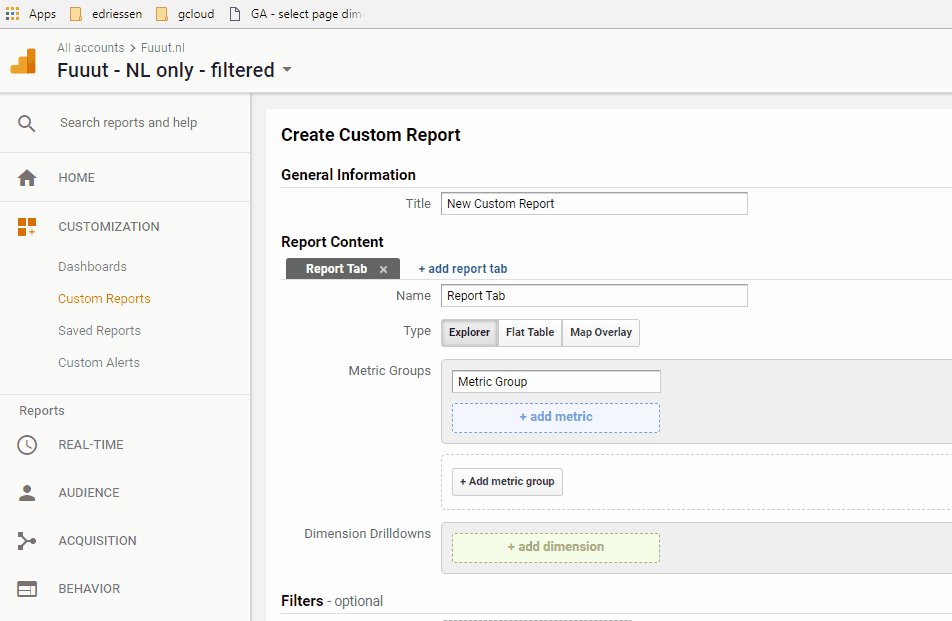
To automate the selection of dimension, we have to automate clicks in the GA interface. An easy way to do this by triggering clicks with a jQuery selector. Let’s start with the custom report section of GA:
First up, the click on the '+ add dimension' element. After that, we’ll trigger a click on the desired dimension, in this case the Page dimension:
$('div[data-guidedhelpid="cr-add-dimension"]').trigger('click');
$('._GAMQ').filter(function() {return $(this).text() === "Page";}).trigger('click');
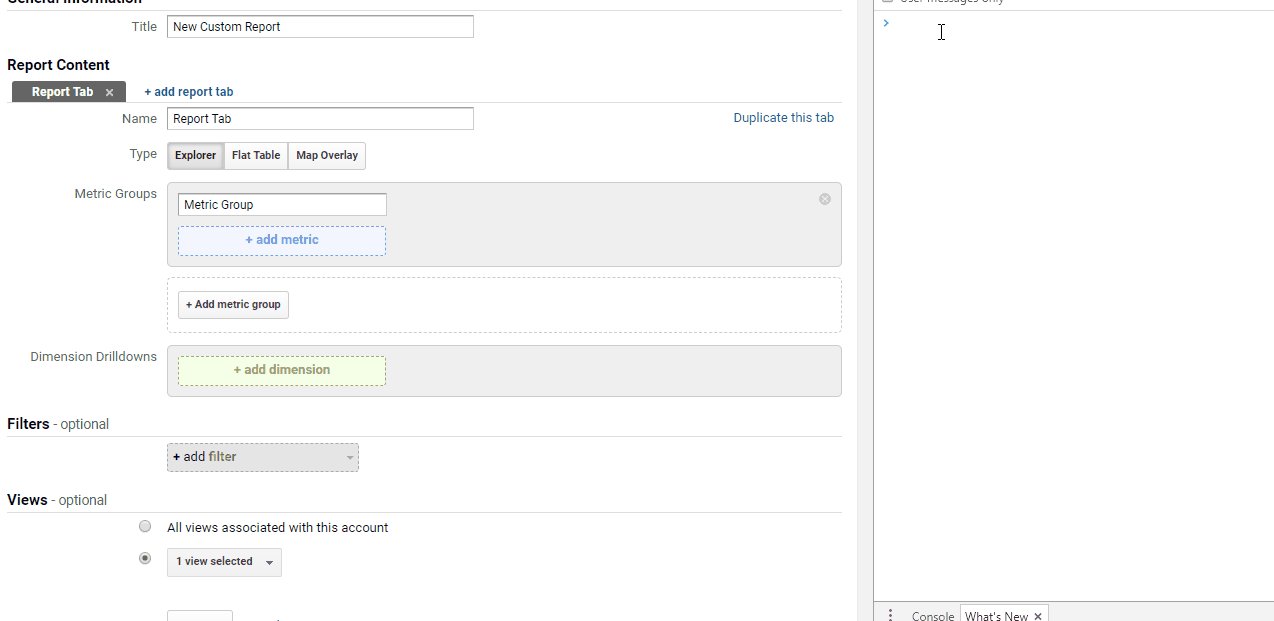
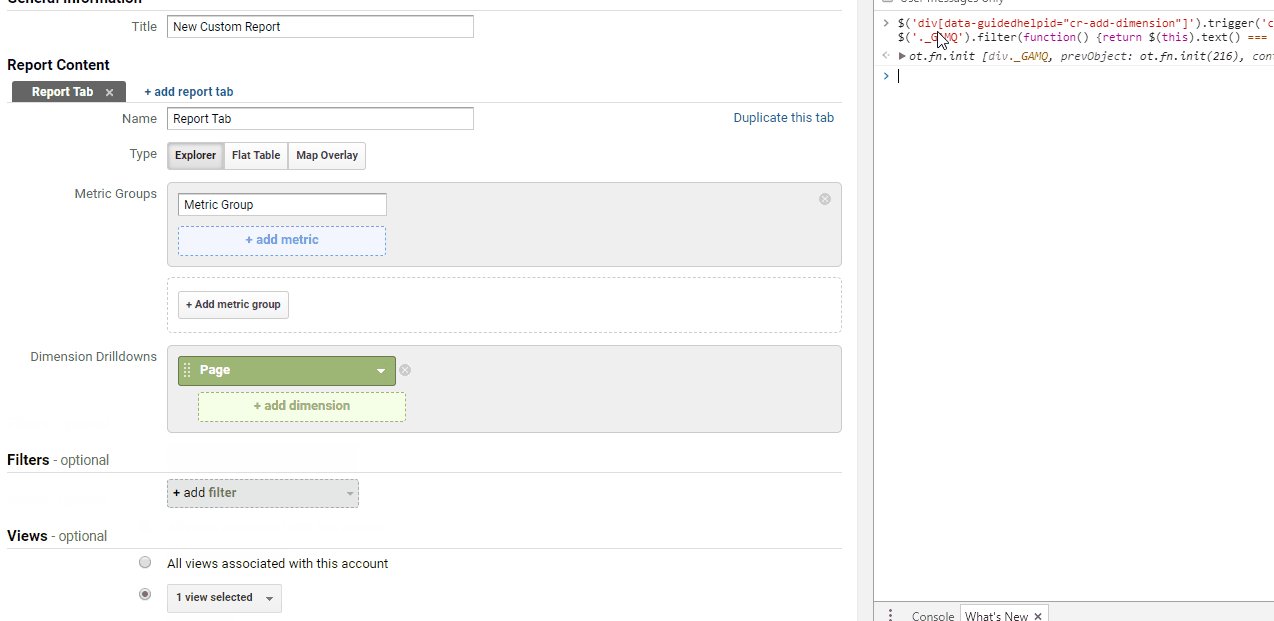
You can test the code in your browser console:

Next up, a similar code snippet for selecting Page as a secondary dimension. All we need to change is the trigger for the Secondary dimension button:
$('.ACTION-dimension.TARGET-secondary').trigger('click');
$('._GAMQ').filter(function() {return $(this).text() === "Page";}).trigger('click');
Finally, we want to have a bookmark that automatically detects what dimension selection it needs to trigger. To do so, we can check if one of them, e.g. $('div[data-guidedhelpid="cr-add-dimension"]'), exists:
if($('div[data-guidedhelpid="cr-add-dimension"]').length !== 0){
$('div[data-guidedhelpid="cr-add-dimension"]').trigger('click');
}else{
$('.ACTION-dimension.TARGET-secondary').trigger('click');
}
$('._GAMQ').filter(function() {return $(this).text() === "Page";}).trigger('click');
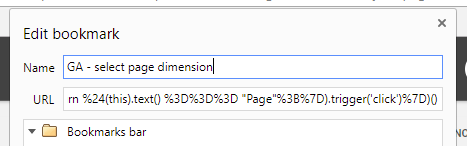
The bookmark
The final step is to convert the JavaScript code into a bookmark compatible piece of code, e.g. with Peter Coles’s converter. It allows you to include jQuery, in case Google would someday stop using jQuery for the GA interface. The end result looks like this:
javascript:(function()%7Bfunction%20callback()%7B(function(%24)%7Bvar%20jQuery%3D%24%3Bif(%24('div%5Bdata-guidedhelpid%3D%22cr-add-dimension%22%5D').length%20!%3D%3D%200)%7B%24('div%5Bdata-guidedhelpid%3D%22cr-add-dimension%22%5D').trigger('click')%3B%7Delse%7B%24('.ACTION-dimension.TARGET-secondary').trigger('click')%3B%7D%24('._GAMQ').filter(function()%20%7Breturn%20%24(this).text()%20%3D%3D%3D%20%22Page%22%3B%7D).trigger('click')%7D)(jQuery.noConflict(true))%7Dvar%20s%3Ddocument.createElement(%22script%22)%3Bs.src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fjquery%2F1.7.1%2Fjquery.min.js%22%3Bif(s.addEventListener)%7Bs.addEventListener(%22load%22%2Ccallback%2Cfalse)%7Delse%20if(s.readyState)%7Bs.onreadystatechange%3Dcallback%7Ddocument.body.appendChild(s)%3B%7D)()
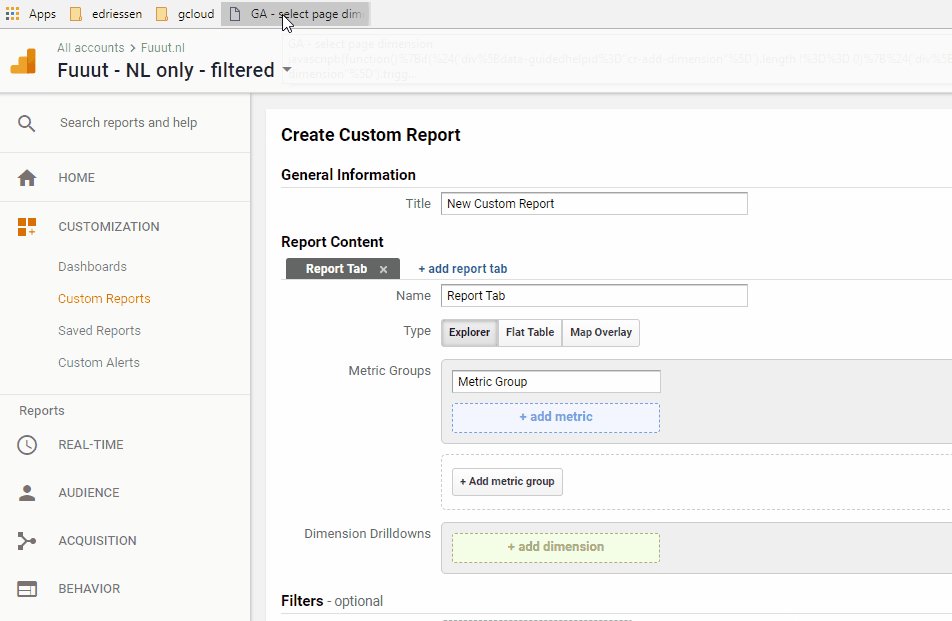
Now all you have to do is create a bookmark and use the code as your page URL value:

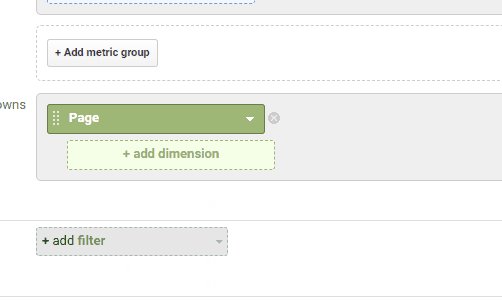
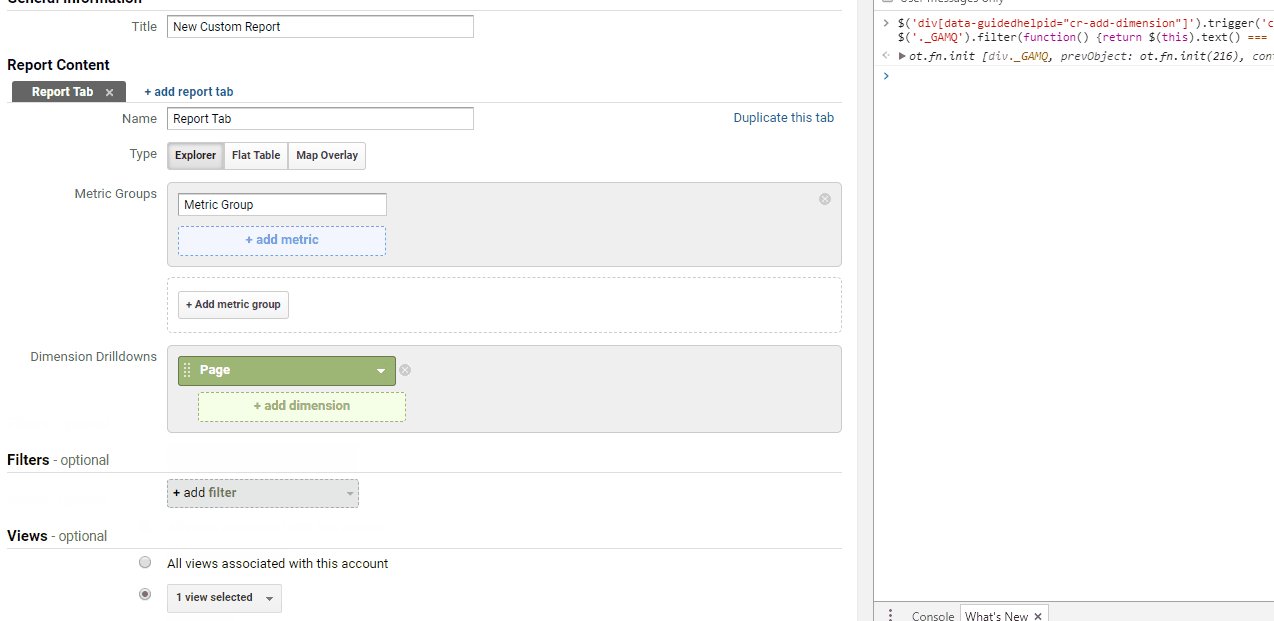
The end result is an easier way to quickly select your dimension of choice:

Using the Google Analytics interface just became slightly more efficient.
Enjoy!







Leave a Reply
You must be logged in to post a comment.