Tag management and the data layer are the foundation of modern-day analytics. A well-defined data layer increase the possibilities you have with your tag manager. Because of it’s importance, it’s important to monitor it well. Therefore, we should look for ways to monitor the data layer and get notified of issues ASAP.
Slack webhooks
One of my favourite features of Slack is its webhook support. It allows you to generate a webhook that you can use to send data to a channel of choice. You can send the information with help of some JavaScript:
var url = 'YOUR SLACK WEBHOOK';
var text = 'some important message';
$.ajax({
data: 'payload=' + JSON.stringify({
"text": text
}),
dataType: 'json',
processData: false,
type: 'POST',
url: url
});
Example for sending data to Slack with jQuery in JavaScript.
Checking the data layer
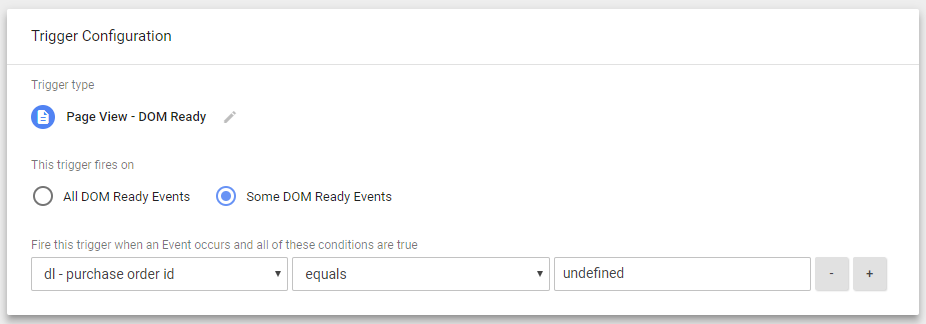
The setup to use this for checking the data layer is easy. Normally, we set up rules for data layer values that are set. This time, we want to load a tag when a value is not set. Let’s say we want to check the purchase order id (ecommerce.purchase.actionField.id). In our example, I will check for the variable on a page load of our blog.
Example trigger: page – dom ready – purchase order id undefined

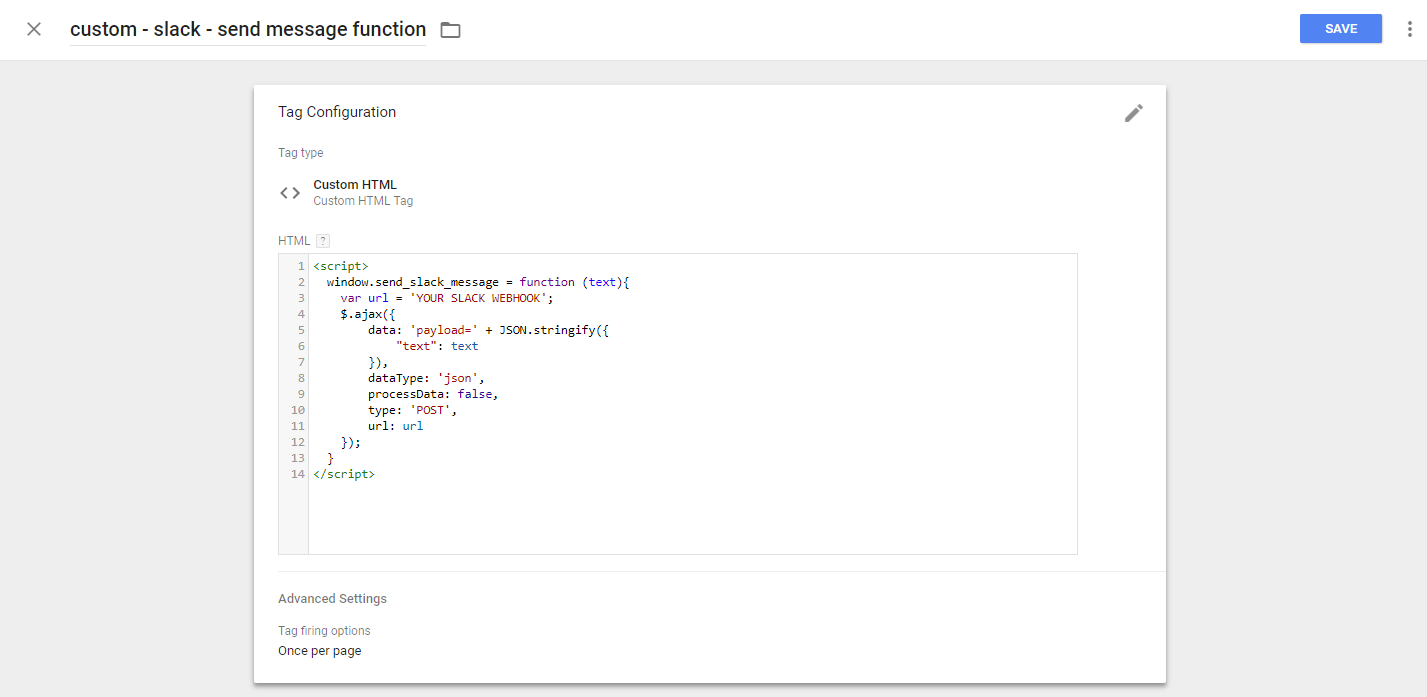
After that, I set up a general tag that loads a function to send a Slack message with a specific text. The tag doesn’t need a trigger, because the function will be called from another tag with tag sequencing. This way, you’ll only have to modify the code once when you update it (e.g. change it to a vanilla JavaScript tag).
Example tag: custom – slack – send message function
<script>
window.send_slack_message = function (text){
var url = 'YOUR SLACK WEBHOOK';
$.ajax({
data: 'payload=' + JSON.stringify({
"text": text
}),
dataType: 'json',
processData: false,
type: 'POST',
url: url
});
}
</script>
Example GTM tag

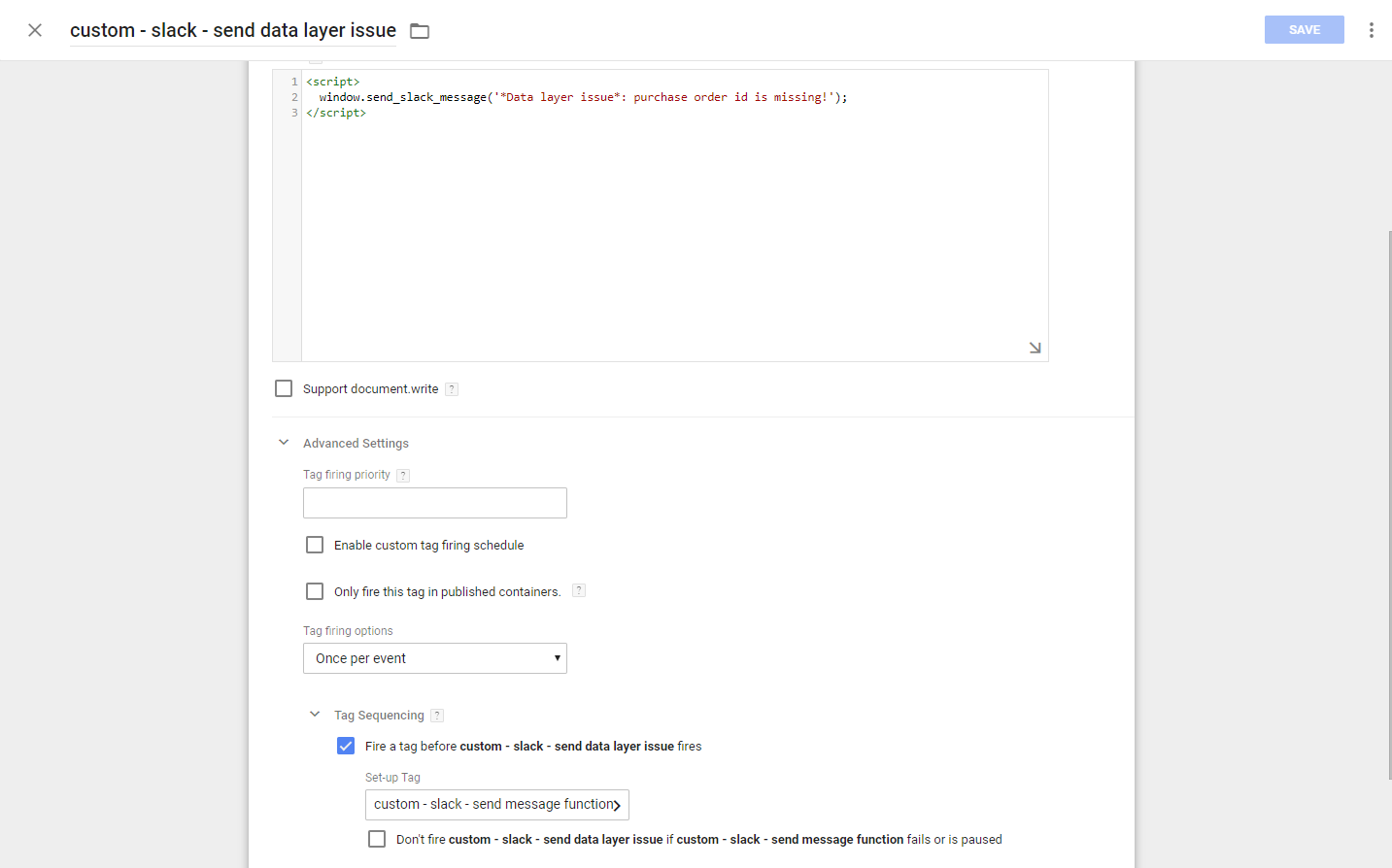
The final step is the tag that fires when a value is missing. For this tag, I use the previously created trigger. As you can see, the tag also fires the custom - slack - send message function tag when the tag loads by sequencing that tag.
Example tag: slack – send data layer issue
<script>
window.send_slack_message('*Data layer issue*: purchase order id is missing!');
</script>
Example GTM tag

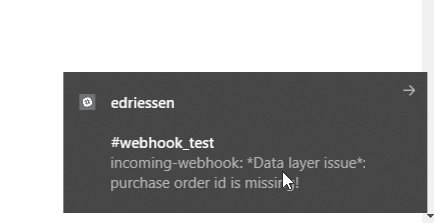
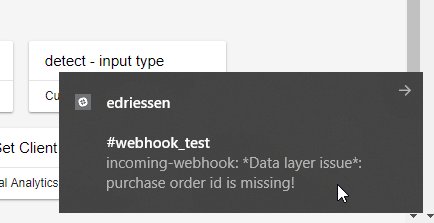
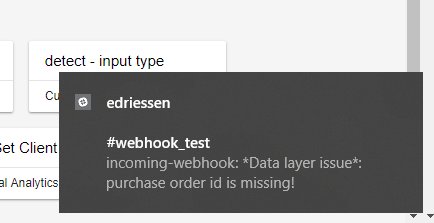
Now, all we need to do is preview the setup to see if it works. As my demo setup includes a check for an order id on any dom ready event, I get a beautiful slack notification in my #webhook_test channel on any page of our blog:

This basic example shows that it can be easy to start tracking your data layer setup in real-time. It’ll tell you if something is off at the exact moment it happens. Now all you need are resources to fix the issue when a notification comes in!
Happy monitoring!







Leave a Reply
You must be logged in to post a comment.