Last year, Gaya wrote an incredibly useful article about how to get Airbnb’s JavaScript Style Guide working in WebStorm. However, JSCS has joined ESLint quite a while ago. We still want our code to validate through Airbnb’s JS style guide. So for us, a migration to ESLint was a natural next step.
This article will show you how to quickly get up and running in three easy steps:
1. Install ESLint
The following command will add ESLint and the Airbnb JavaScript Style Guide config to your global npm modules:
npm install eslint eslint-config-airbnb --global
You’ll also need some dependencies for working with ES6:
npm install eslint-plugin-jsx-a11y@^2.0.0 eslint-plugin-react eslint-plugin-import babel-eslint --global
2. Create a global config file
With your favourite text editor, create a new file containing the following JSON:
{
"extends": "airbnb",
"rules": {
"func-names": ["error", "never"]
}
}
Save it as .eslintrc in your file system’s root, or any other parent folder containing your project folders. You can always create another .eslintrc in your project folder itself later on to override the global rules.
To prevent unnecessary warnings, "func-names" is manually switched off here because Airbnb’s JS style guide allows anonymous functions.
3. Configure WebStorm (2016.2)
When enabling the ESLint tool in Webstorm, by default it will search for any .eslintrc files containing configuration. Our file in step 2 will automatically serve as a global config for all your projects.

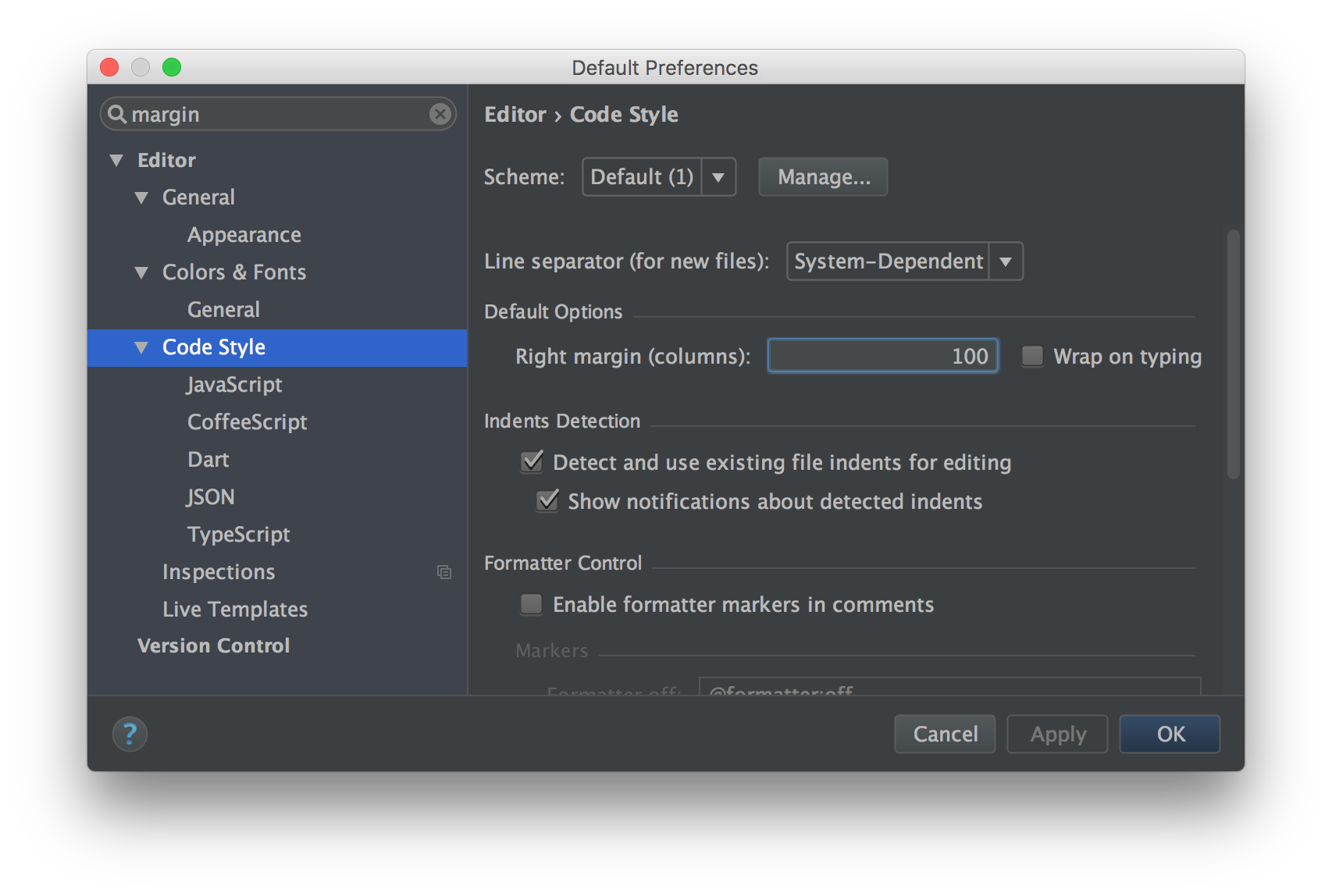
Airbnb tells us to to abide by a max-len of 100 characters per line. Of course we want our margin line in the code viewport to match that:

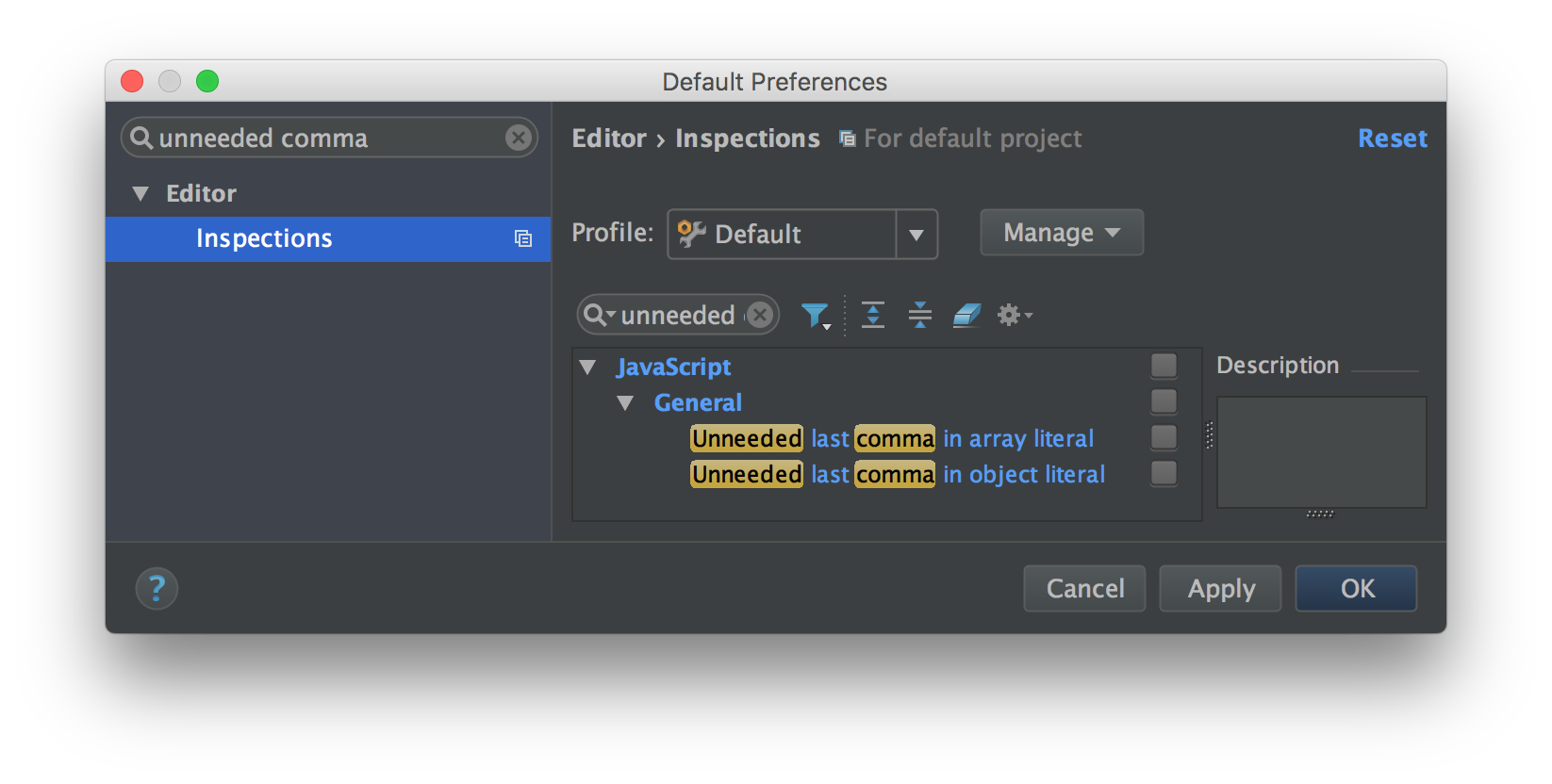
Lastly, to get WebStorm to stop throwing redundant warning at us, we should disable checking for trailing commas in arrays and objects:

If you only write ES6 JavaScript in your projects, you’re all set! WebStorm will now show you warnings in yellow, and errors in red squiggly lines, on the fly.
Working with ECMAScript 5 (ES5)
If you’re creating a project that uses ES5, make sure your project’s .eslintrc extends "airbnb/legacy" instead of "airbnb" so it knows it has to test against ES5:
{
"extends": "airbnb/legacy"
}
Of course you can tweak any rule or plugin to your liking using the ESLint docs.
Happy linting!







Leave a Reply
You must be logged in to post a comment.