Update 09/2016: Looking to set up ESLint instead of JSCS?
Having a consistent style in your code is important for maintaining readablility and makes the code easier to understand.
You can use different code styles, the most important thing is to stick to one code style. We at Blue Mango decided to go with Airbnb’s style guide for JavaScript. Simply because it appealed to us and is a solid, maintained base which is being improved by a great community.
Applying code styles
You can read the style guide a couple of times and apply it to your code, but that is nearly impossible to keep checking all the rules from the top of your head. It takes a lot of time to so manually and it would be a lot better if we had a way check our documents automatically.
Luckily there are tools which can check our files for consistency. JSCS is a Node.js based tool which can check different style guides. The great thing about JSCS is that there is an Airbnb preset that checks all the rules Airbnb enforces.
Getting JSCS to work
JSCS has a plugin available for WebStorm. It will validate our open JavaScript files with the Airbnb style guide and gives appropriate warnings and errors on the parts you can improve to your code.
First things first, we have to install JSCS. In order to able to run JSCS you need to install Node.js. If you have Node.js installed you can install JSCS. Open your terminal and execute:
npm install jscs -g
This installs JSCS globally and can be executed everywhere on your system.
Enabling JSCS in WebStorm
To enable style guide checking with JSCS in WebStorm, we need to install the plugin.
- Go to your preferences > plugins.
- Click "Browse repositories…" in the bottom of the window.
- Search for "jscs" and click "Install".
- Restart WebStorm.
Setting up JSCS for Airbnb
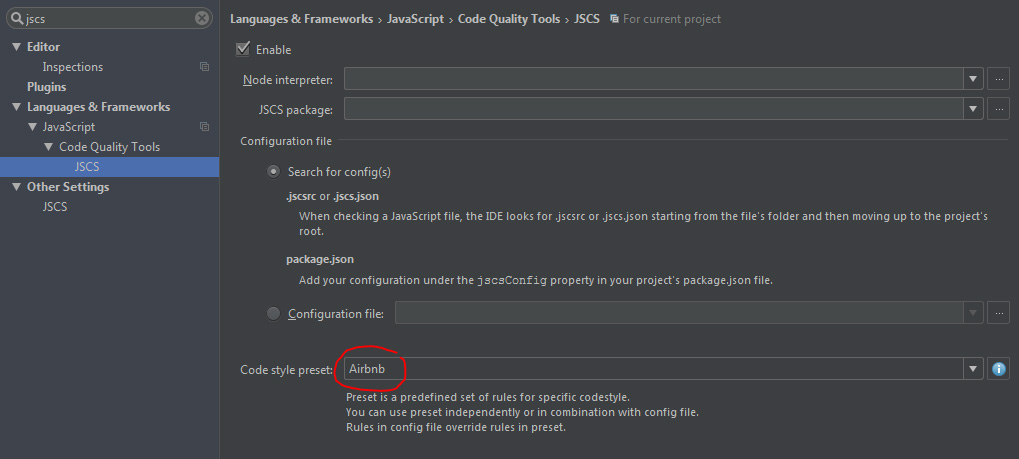
Go to your preferences > Languages & Frameworks > JavaScript > Code Quality Tools > JSCS.

Choose your Node interpreter and JSCS package if they are not filled in yet.
At the bottom you can choose your code style preset, choose "Airbnb".
Your files will now be checked against the Airbnb code style.
Correcting the automatic code styling
If your preferences, go to Editor > Code Style > JavaScript.
Make sure you have Use tab character unticked in the first tab and set the Tab size to 2.
In the tab spaces, under "Before Parentheses" uncheck "In function expression".
This will enforce the correct indentation.
Onwards
Now your files will be checked by JSCS using the Airbnb style guide. The errors will be displayed inline by red squiggly lines.
We’re still looking for a way to enforce the auto formatting of WebStorm to use a apply a few rules:
- Single-quotes instead of double-quotes.
- Line breaks after curly brackets.







Leave a Reply
You must be logged in to post a comment.