Coming from an Adobe Fireworks background I was at least to say displeased with Adobe pulling the plug on my favourite tool. Me and the rest of the Fireworks community felt abandoned by Adobe. How would they ever make up for this mischief?
I have continued to use Adobe Fireworks because there is no better alternative, except Sketch. Unfortunately using Sketch at my company is not really an option since not everybody uses a Mac (yet), and we have a Creative Cloud subscription that makes it inefficient to buy yet another license for a tool.
Project Comet is now Adobe Experience Design

Adobe’s Michael Chaize announced project ‘Comet’ last year at the DDA conference in Eindhoven. I was very excited to hear about a possible competitor for Sketch. So up to until a few weeks ago I waited for this tool I was really looking forward to. When I was expecting a tool named ‘Comet’ I found out it was released under the name ‘Adobe Experience Design’. Here are some notes of my first impression about Adobes new tool.
Things I like about Adobe XD
- Unlike most of Adobe’s professional apps, Adobe XD is fast and has a friendly user interface.

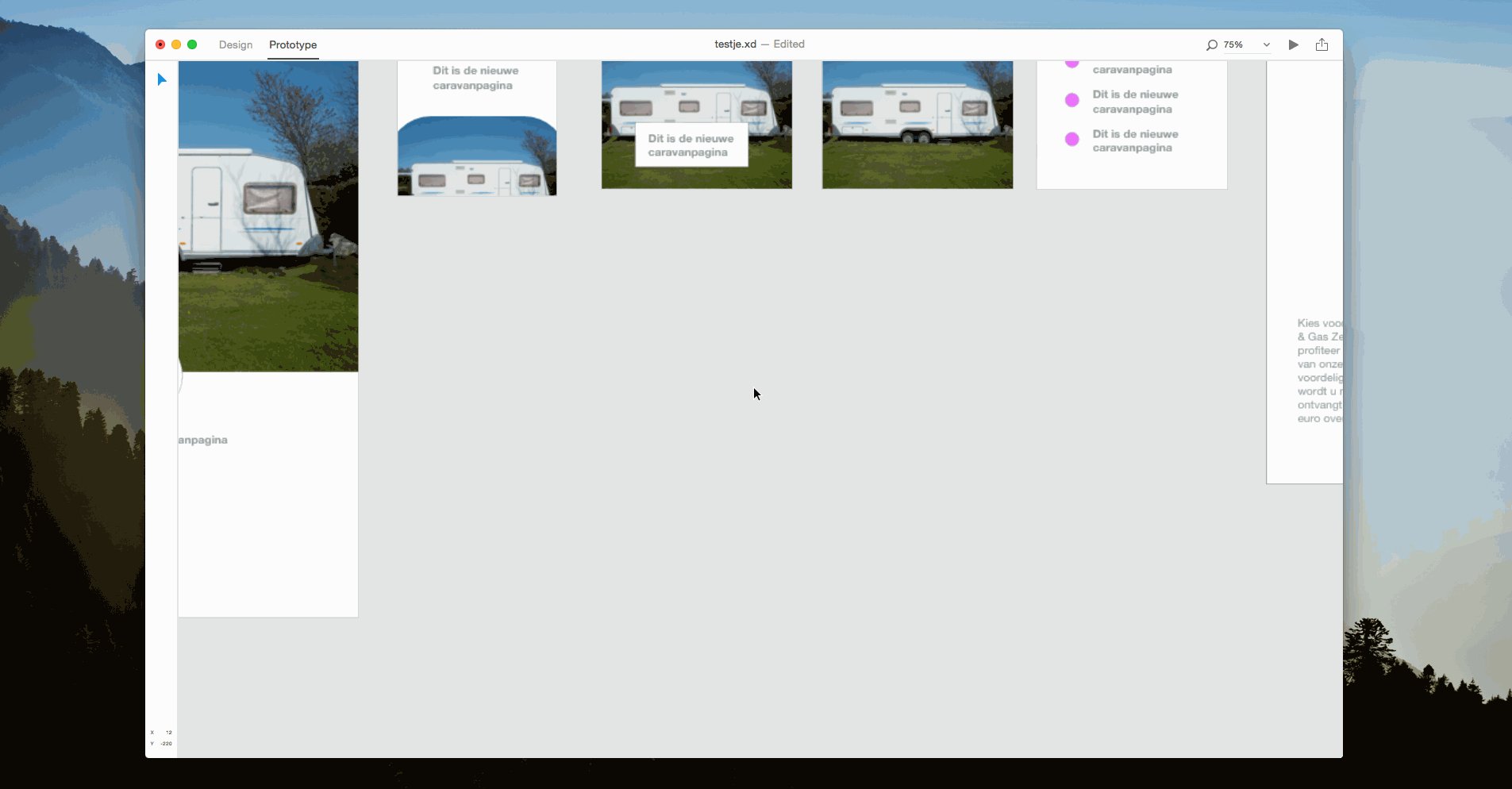
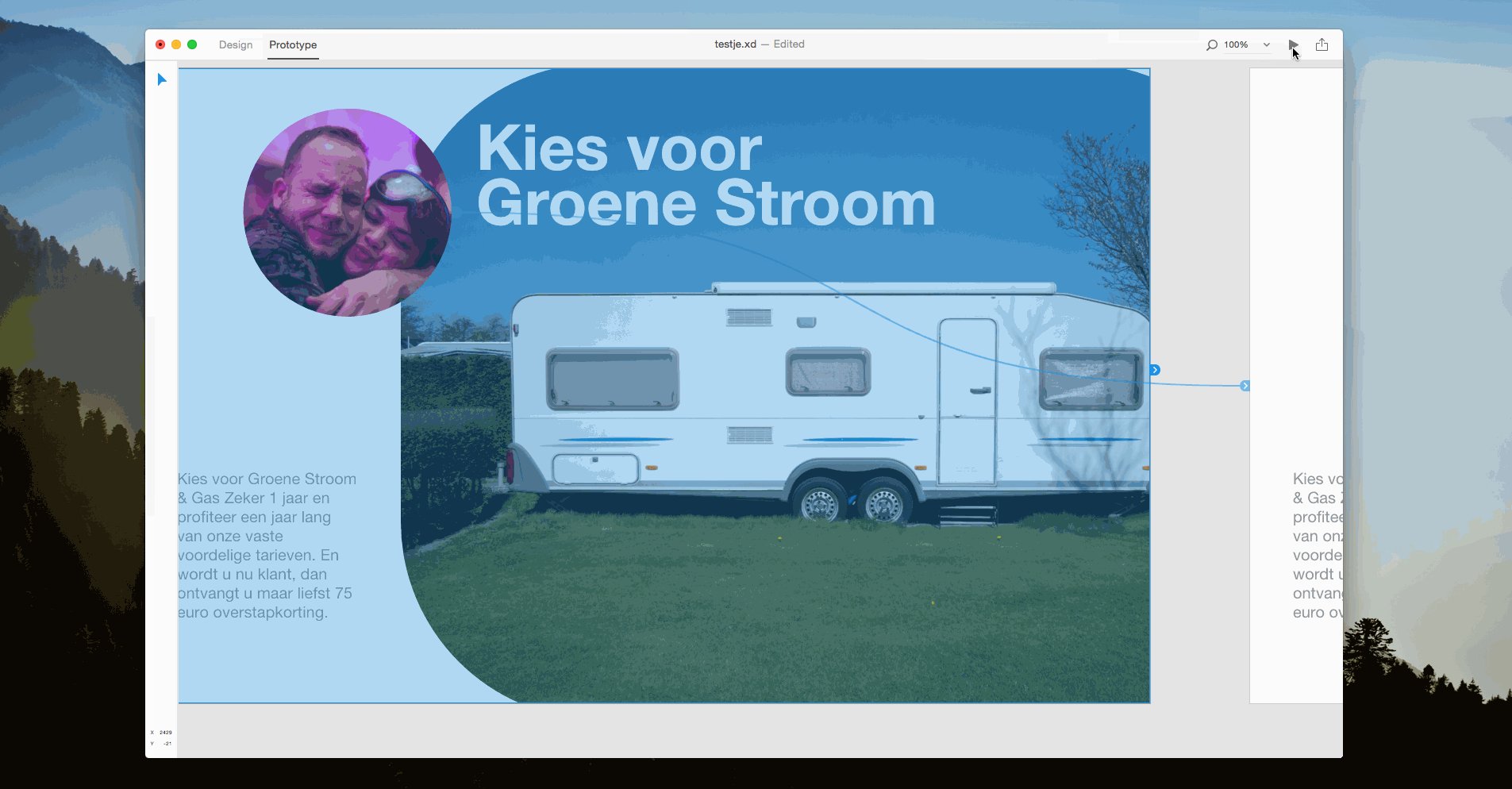
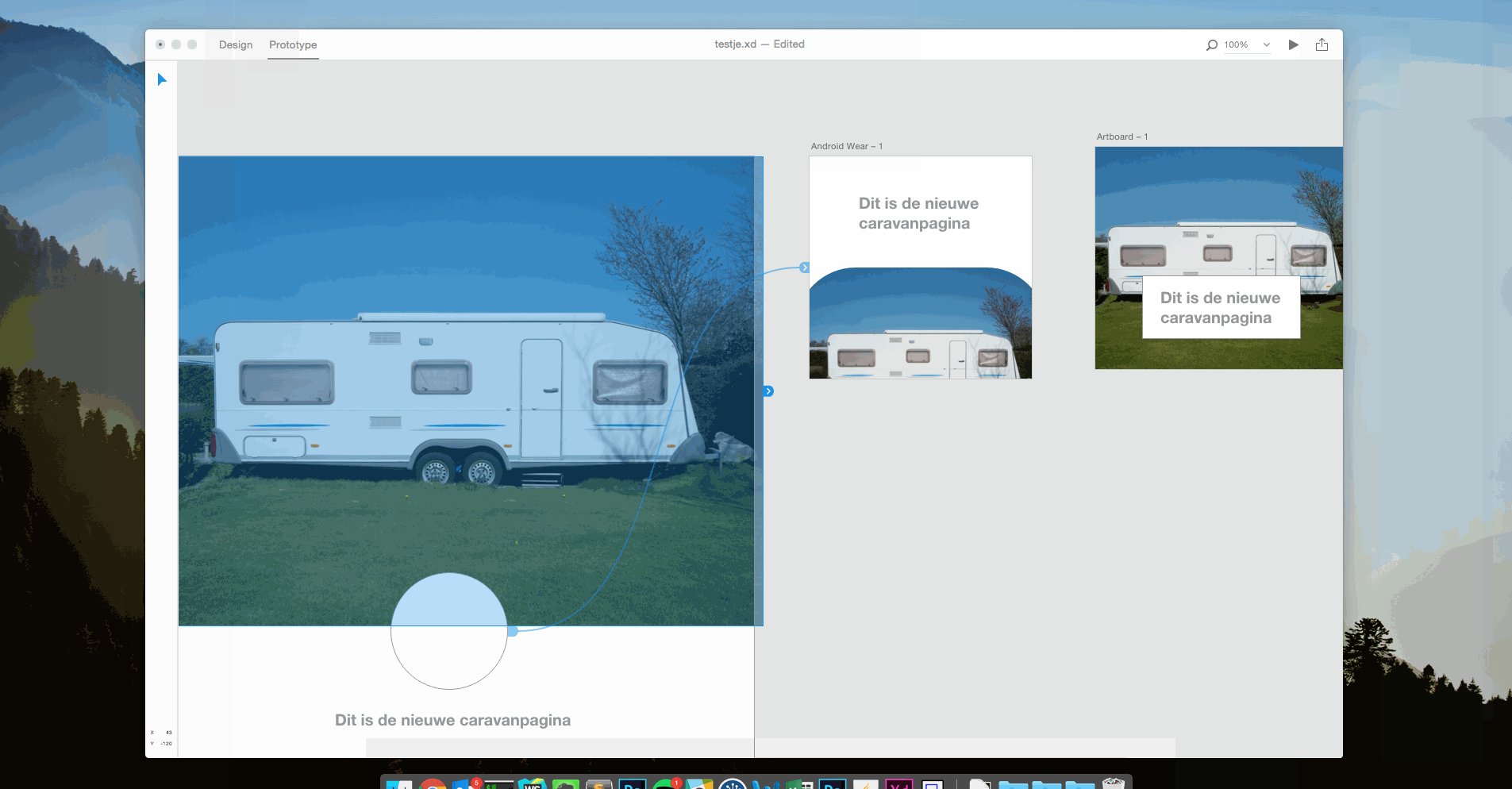
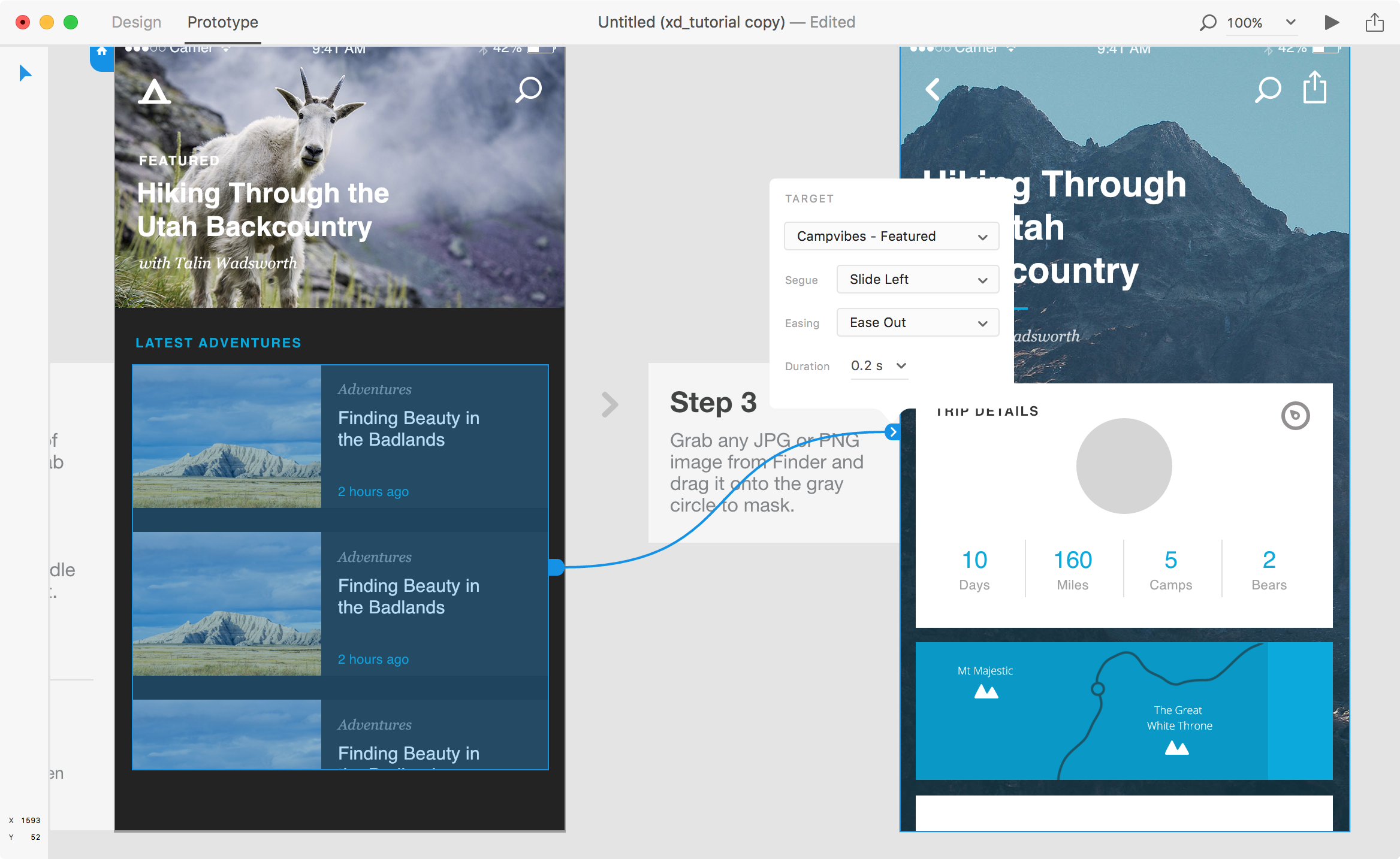
- The Prototyping mode is easy to use en encourages to create interactive versions of your design. Also worked well on my mobile devices.

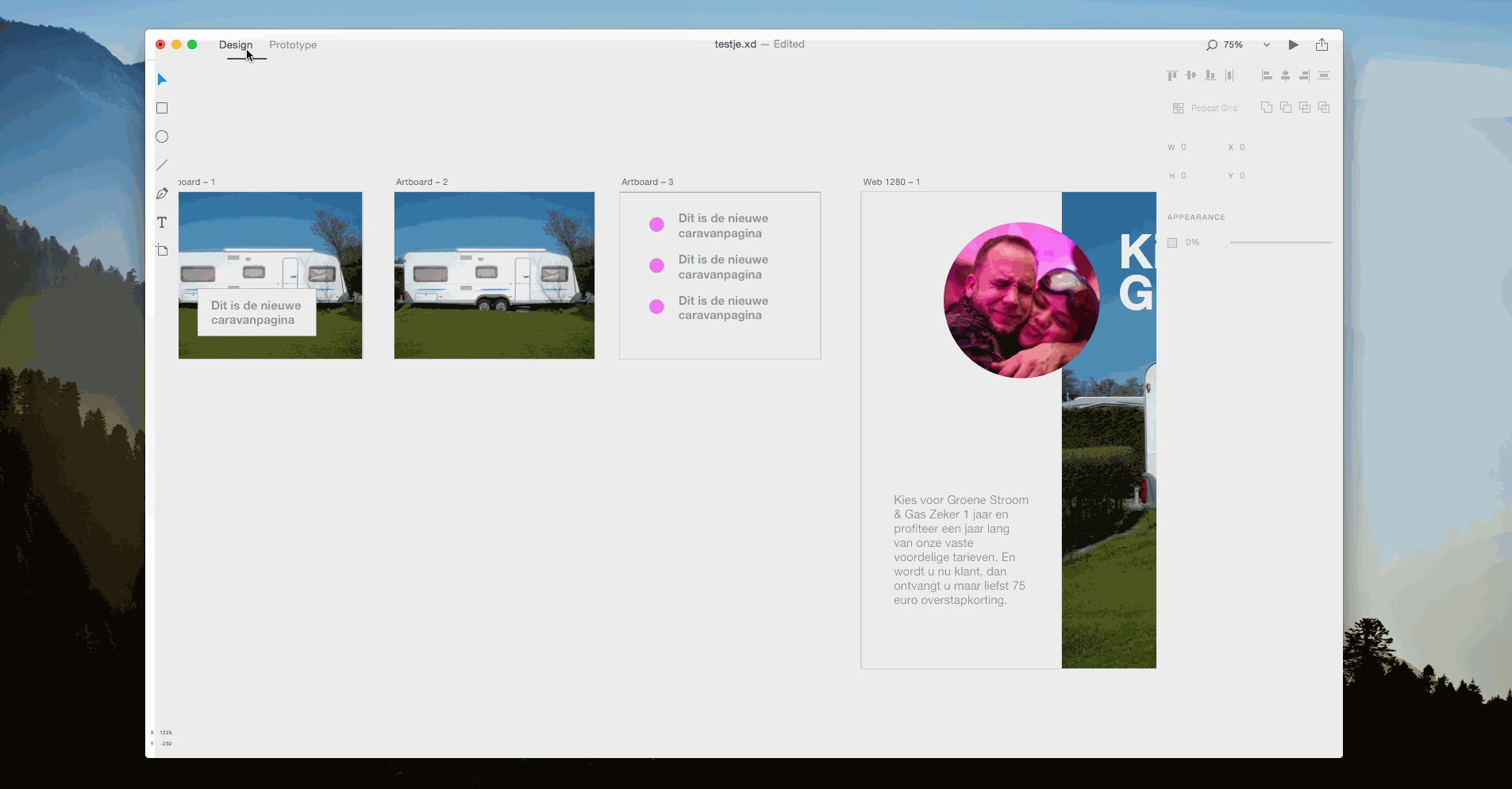
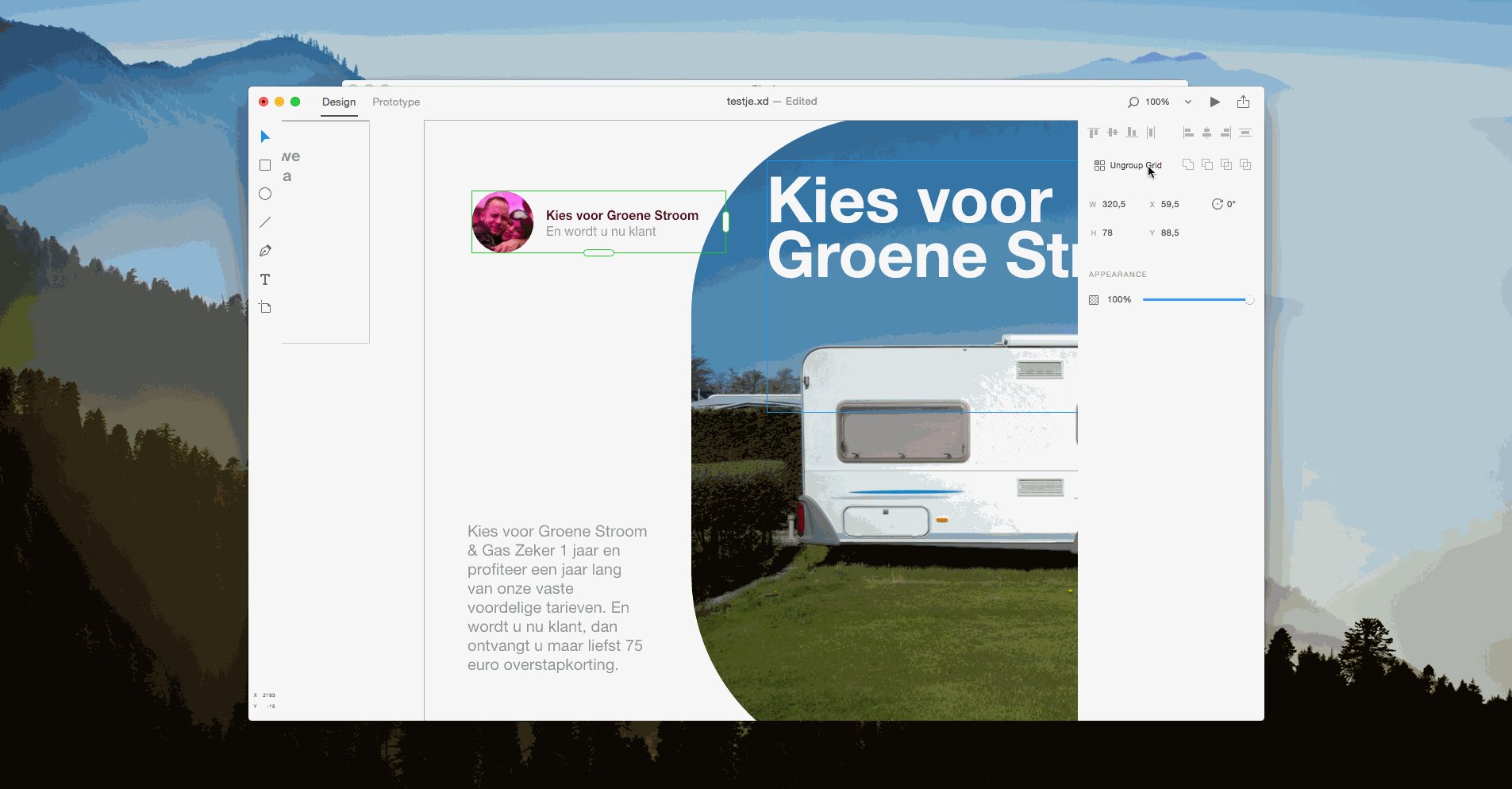
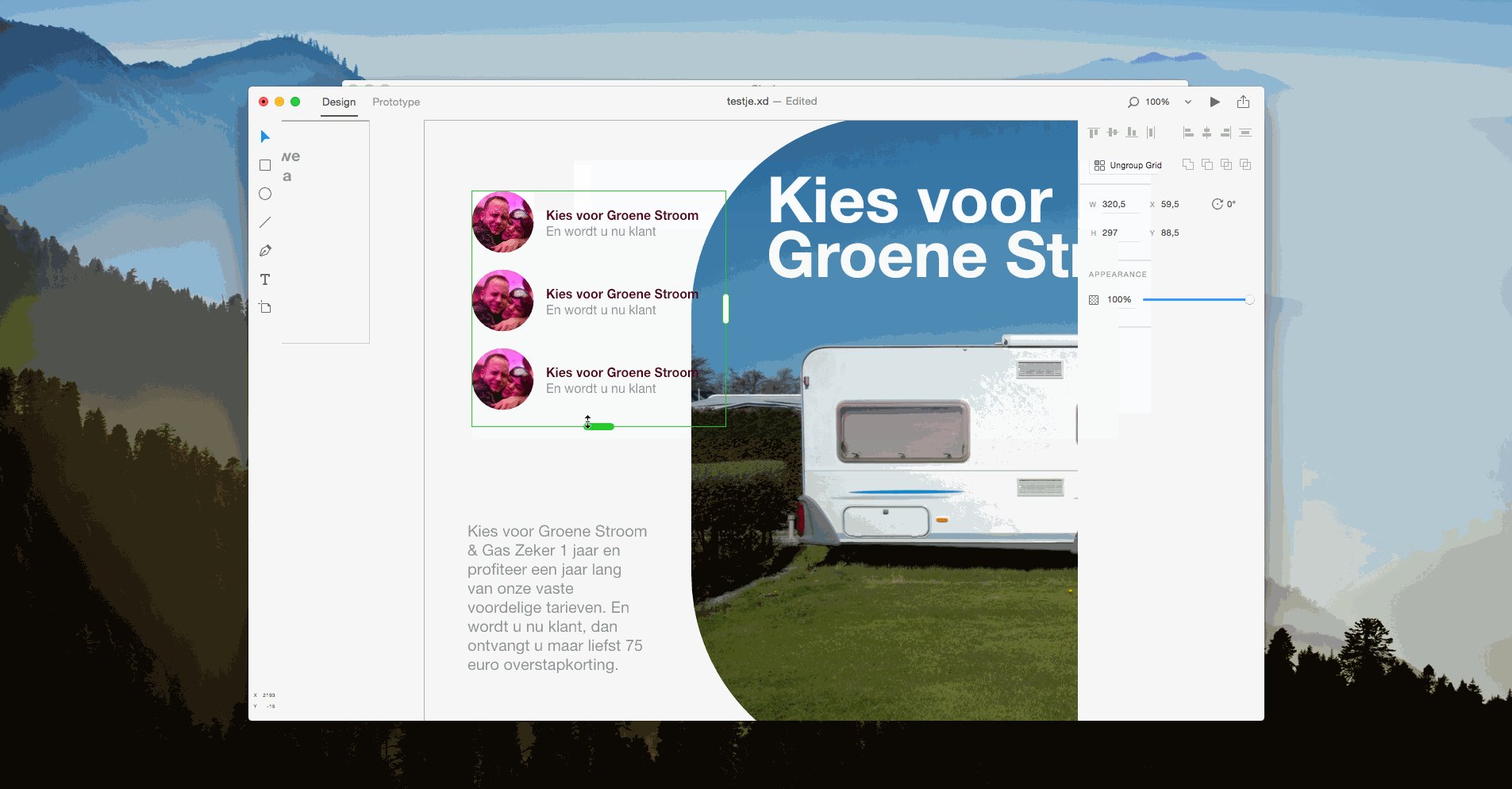
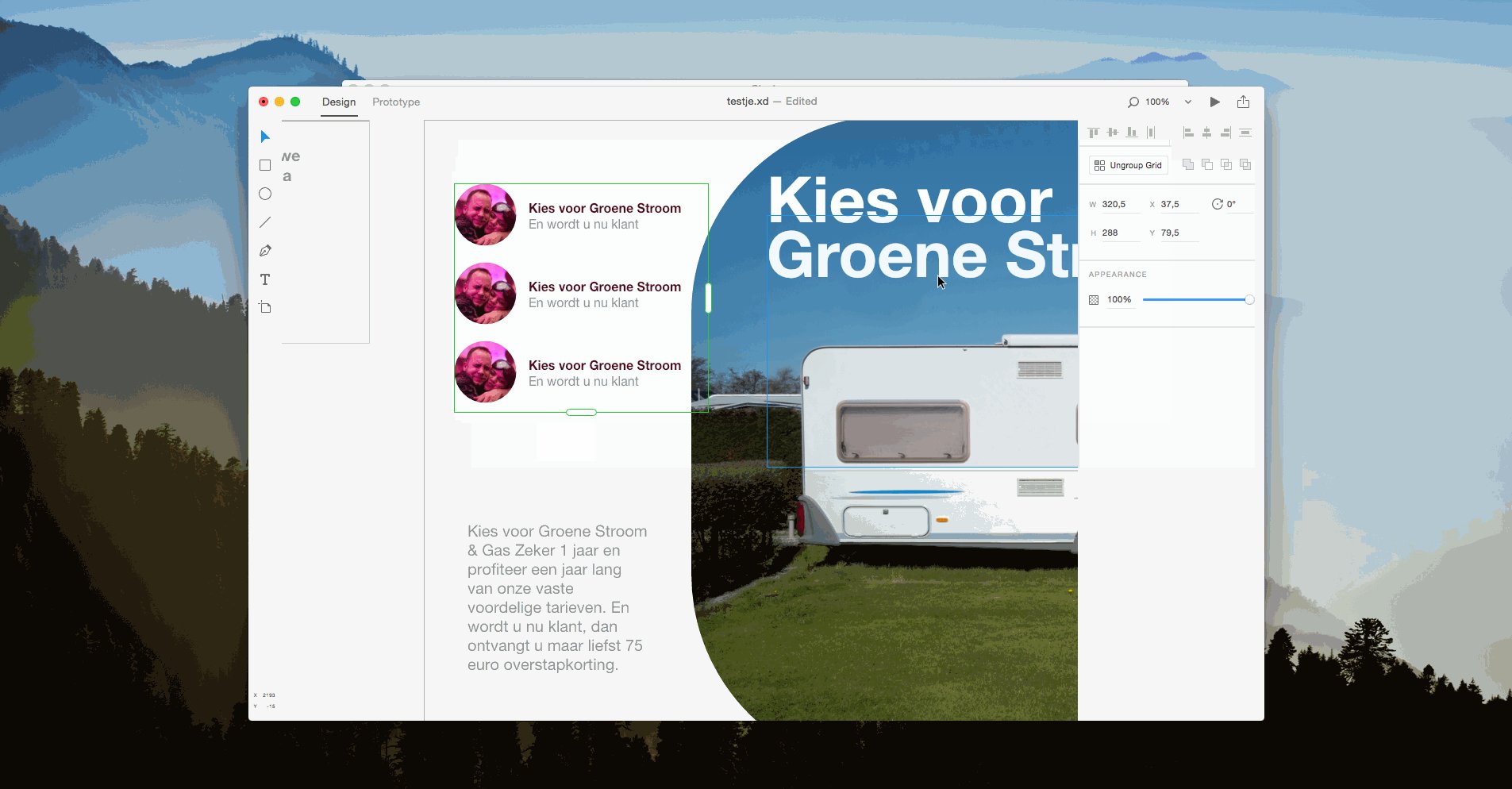
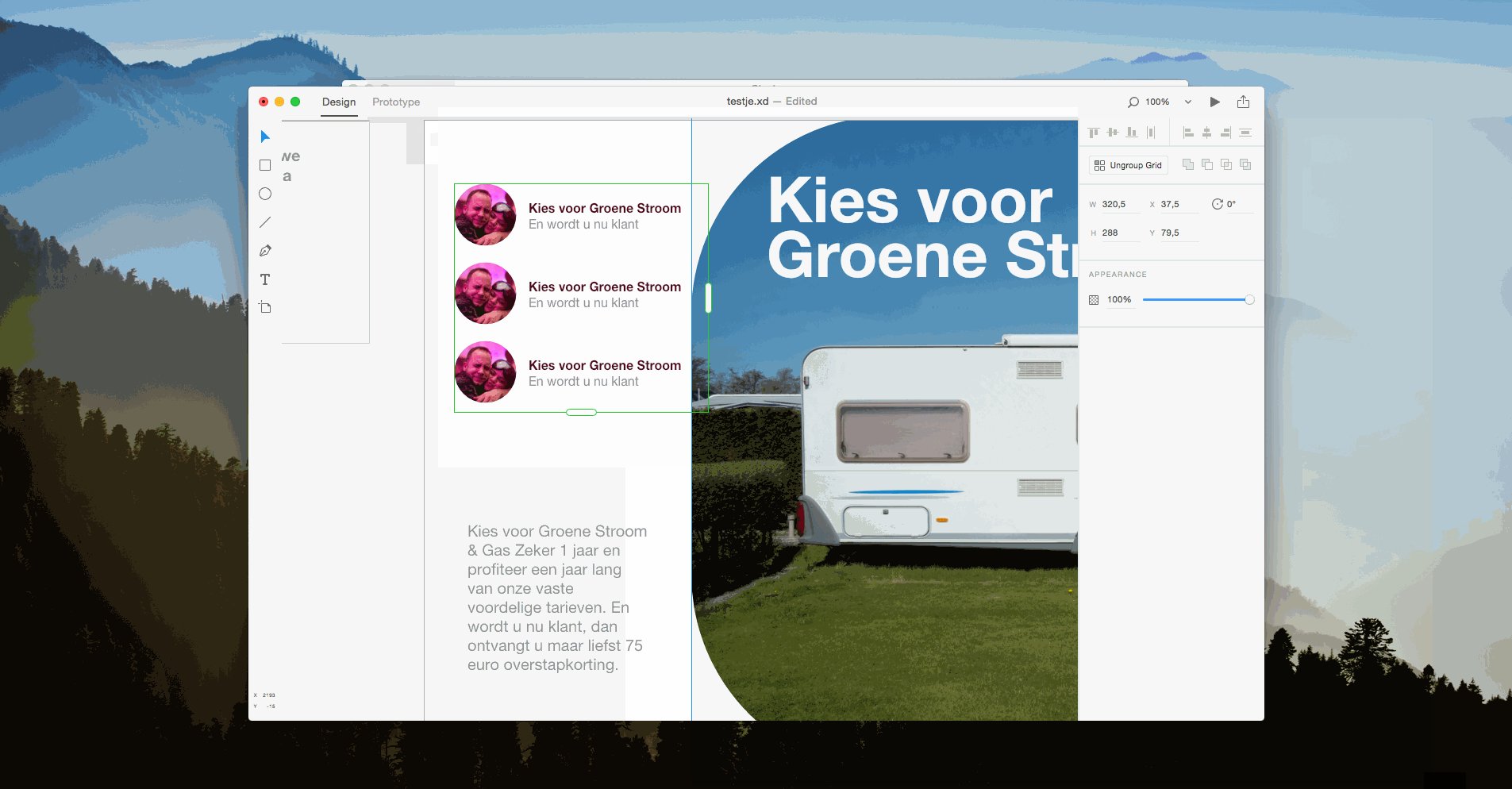
- Repeat Grid is awesome. Easily create a list of blog posts or navigation for example. A real time saver.

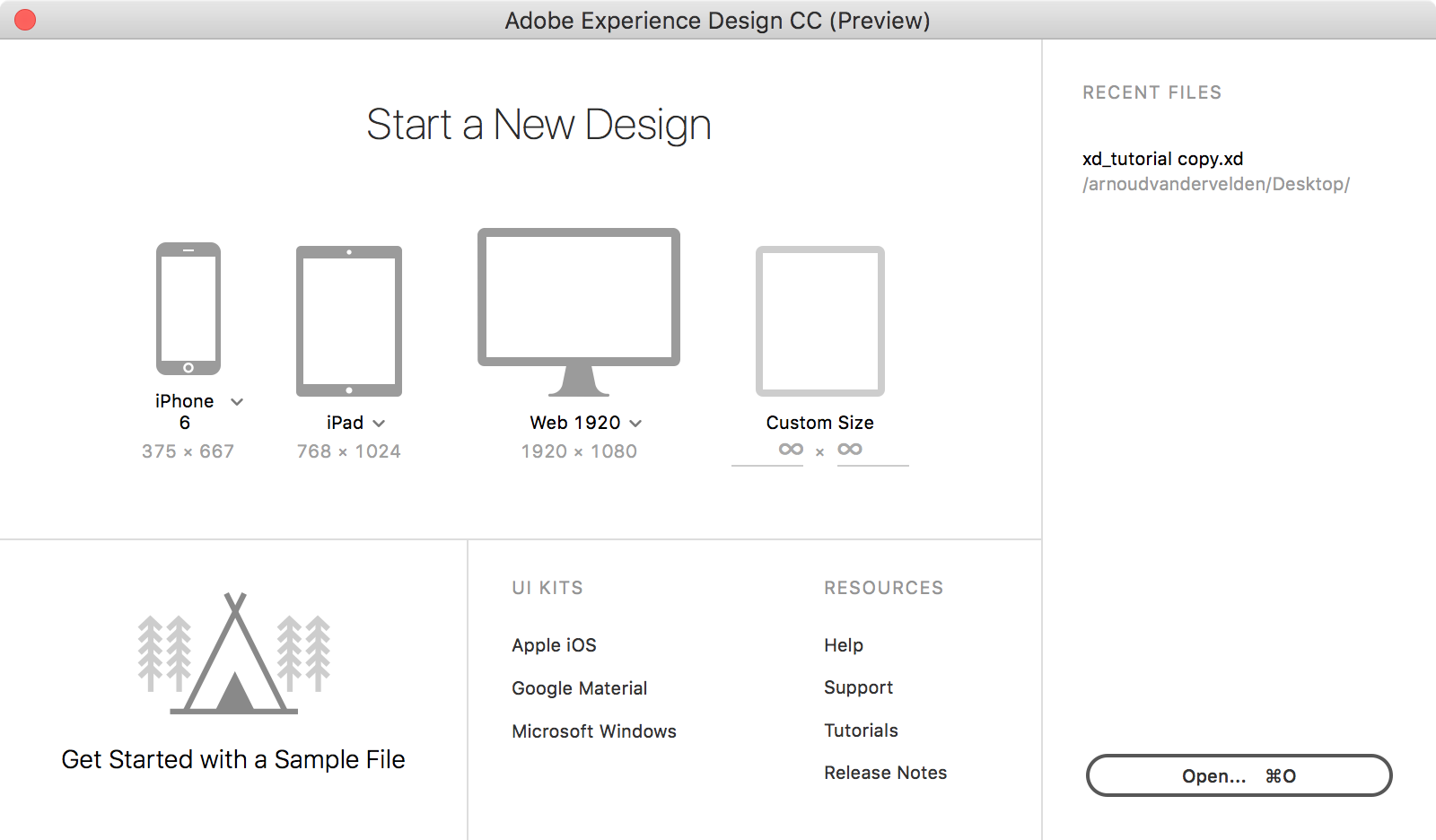
- Artboards with custom and device based dimension presets work really nice.

The differences between Adobe Experience Design and Sketch App
If you expect a tool that is similar to Sketch, you will turn out disappointed just like me. Sketch is a full-grown UI design tool, and has great prototyping possibilities as well. After trying Adobe XD for a short while, the absence of essential features came to light.
Fortunately most of these features below are on the roadmap for 2016 (?). But the lack of these features in makes this current version not usable for me at this time.
- Integration of plugins. This is a big thing in Sketch and hopefully will be in Adobe XD as well
- Ability to use styling on multiple elements at once
- A ‘CSS like’ unit system (e.g. for shadows, borders etc.)
- Possibility to export CSS styles
- Typography features are very basic now
- Better exporting features. To PDF for example
- Working with (image) masks is not intuitive
Community involvement
Yes, this is a first (v0.5) release. So the real good stuff still is in the pipeline and hopefully Adobe is involving the community, is open for discussion and will listen to feedback this time. That would be great.
Quoting this post there are is a lot of sweet stuff coming up in 2016.
- Working directly with layers in a document
- Reusability and sharing of design assets and styles, leveraging Creative Cloud libraries
- Specific web design capabilities to aid responsive web design and CSS style creation
- Going beyond screen-to-screen transitions, to include support for micro-interactions and animation of elements within an art board
- Previewing and making edits in real-time on connected mobile devices
- Deeper workflows with both Photoshop and Illustrator, to make it easy to use the advanced capabilities of those tools in conjunction with Project Comet
- Making it possible to use real-world data as part of the design
- Being able to extend Project Comet via a JavaScript API, to support plug-ins and custom workflows
It looks like Adobe is off to claim their share of the ‘UI & Prototype tool’ market. Hopefully this will pull the UI community away from Photoshop and they will make it up to the old Fireworks community. I will keep you updated on future updates.







Leave a Reply
You must be logged in to post a comment.