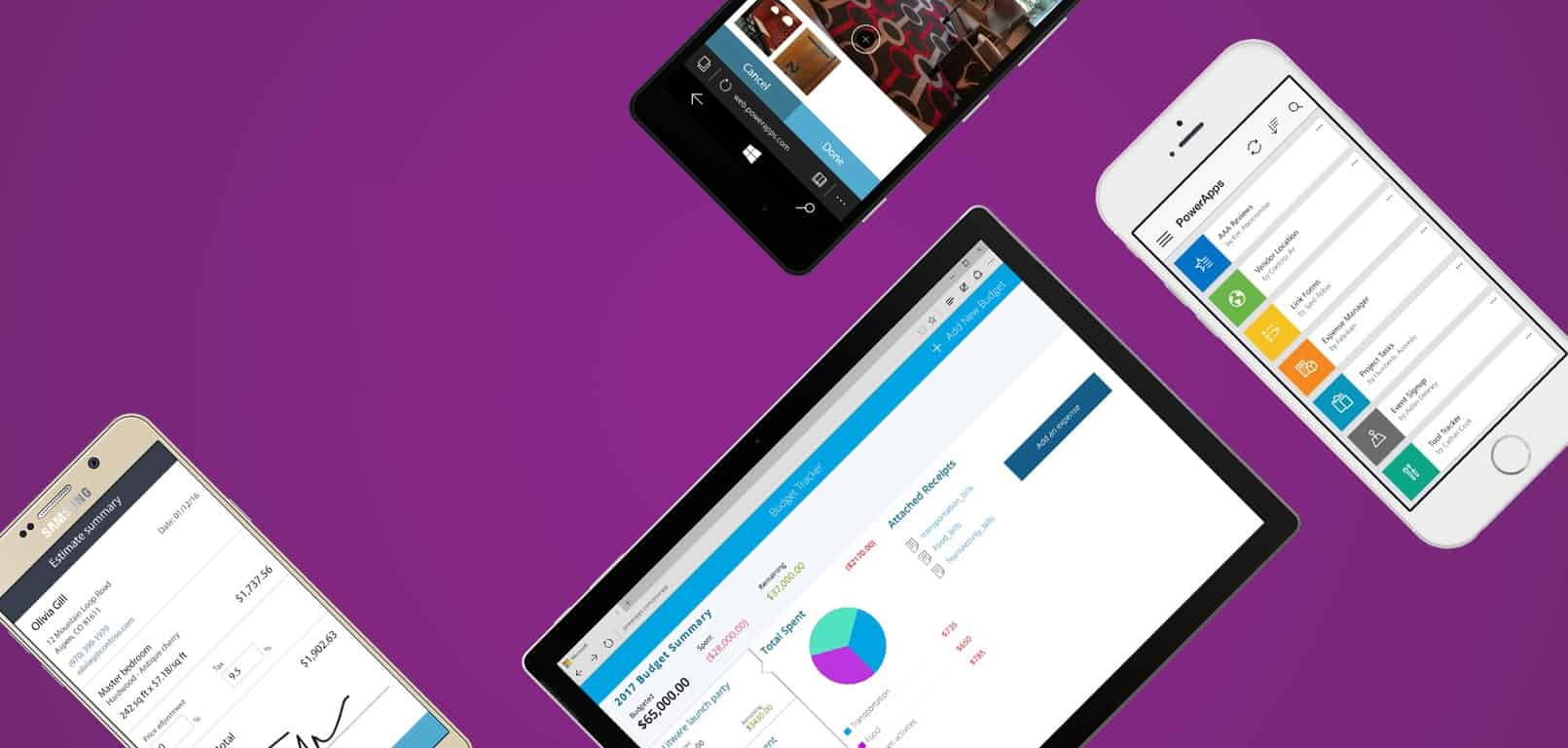
"Why does my ad work on the web but not in-app?". The likely answer: MRAID. The same ads that work on websites do not work in an app. I’ve been asked what’s up with this by both advertisers and publishers. The only question I ask them in return most of the time is whether they’re serving a MRAID tag or not. After this, it remains silent on the other end of the line. M-what-raid?
What is MRAID?
MRAID stands for "Mobile Rich Media Ad Interface Definitions" and it is the IAB’s program to define standards for in-app mobile rich media ads. It’s a collection of agreements on how an app can show an ad properly, and how the ad can use the phone’s features.
On the web, there are also these kinds of codes and guidelines on how to serve rich media ads. But both websites and ads on a smartphone, laptop, Android, IOS or a Microsoft device all speak the same universal language: JavaScript. Therefore it’s pretty straightforward to communicate between the ad and the publisher. For instance, there’s no challenge in having ad to play a video or open a new link (because the ad is also loaded in the browser ;).
But Apps don’t speak JavaScript. Apps speak all kinds of languages (even within the same operating system): Java, Swift, Objective-C, C#, you name it. Our mobile ads do not speak all these languages, but still, we want our ad to be able to communicate with our phone and we want it to work on all kind of phones. That’s exactly where MRAID comes in.
To enable the scaling of rich media ad serving in apps, IAB developed the first version of MRAID in 2011. Technically, MRAID is nothing more than an API (an interface that sends commands to software using code), that is supported by multiple SDK’s (framework of an app). Because of this, an ad that is MRAID compliant will run in (almost) every app. To get your ad working in both web and in-app environments, you only have these two technical requirements.
- For (mobile) web your ad needs to be created using HTML5 + JavaScript
- On top of this, to make your ad work in-app, you need to make your creative MRAID compliant by integrating the MRAID library.
In another post, we’ll get into the technical details on how to make your ads MRAID compliant, and how to make your ad communicate with a user’s mobile phone or tablet.
MRAID 3.0
Over 5 years after IAB introduced the first version, they recently uncovered a public draft of the standard: MRAID 3.0. This is some real insider’s information. To all you app professionals, I promise you’re going to absolutely love this! I’m a huge fan! Let’s see what they have in store for us:
VPAID and MRAID
The guidelines for MRAID and VPAID (Video Player Ad Interface Definition), the MRAID for in-stream video, are merged into one document. This makes a lot of sense because also with video it’s quite a challenge to serve (and measure) ads at scale.
Ad-readiness
This upgrade will prevent the user from seeing white and black ad slots (‘blanks‘) instead of the ad. Before showing an ad, this functionality will first verify that the ad has been loaded completely.
Track audio
A lot of users have muted their mobile phone’s audio, and, hence, they’ll not hear the (video) ad’s sound. However, when an advertiser still chooses to run audio in a creative, now at least the mute state can be tracked. You can detect when the audio is muted or unmuted, and when the volume is changed. This is very interesting, because in-banner videos are getting more and more important in archieving awareness goals.
Tracking viewability
My personal favorite and the biggest game changer in MRAID 3.0 definitely is the improvement of the in-app viewability tracking. In MRAID 2.0 it was already possible to read whether an ad was visible or not, but with MRAID 3.0 it’s possible to track what percentage of the ad is viewable. By this new feature, the MRAID viewability measurement completely meets the criteria of the MRC guidelines for tracking in-app viewability. In another upcoming post we’ll get into the technical specifics of tracking viewability with MRAID 3.0.
With version 3.0, advertisers will no longer be dependent on publishers with specific viewability trackers SDK’s, like MOAT. After all, MRAID is a must-have for publishers with an app.
MRAID professionals: be patient, this is only the first draft
Like I said earlier in the spoiler: I’m very enthusiastic about MRAID 3.0 and it’s on top of my Christmas list. It’s very clear that IAB listened to the needs in the market and it lowers the hurdles for specialists, publishers, and advertisers.
The update was also very well received by developers. Colleague, and openRTB guru Gijs: "Now we can finally give extensive answers to questions like whether the ad has started loading, the ad has finished loading completely, the ad is viewable, and if so, what percentage? We get a clear insight in the lifecycle of an ad. Mobile advertising will become even more transparent, measurable and grown up."
Hold your horses! This is only the first draft of MRAID 3.0. Unfortunately, we will only be able to enjoy all this beauty by mid-2017, when IAB releases the final version. Does it look like I’m fobbing you off here? I get it, I can wait neither. If you want to chat a bit more about MRAID, have any questions, strong opinions or any feedback on MRAID 3.0, drop me a line in the comments. Can’t stopping talking about this awesome stuff!
The original Dutch version of this post appeared on mobpro.com.







Leave a Reply
You must be logged in to post a comment.