Somehow, analytics and tag management for apps seem to stay behind compared to the options we have for websites. And I haven’t really seen this change over the past few years. To give you an example: during the unconference day of Measurecamp 2017 in Amsterdam, zero talks were about apps. This is why I’m focussing on app analytics and tag management this year. To get a good understanding of why it appears to be so hard, we first need to understand apps.
How apps are made
Personally, I have a decent understanding on the front-end part of websites (where most tag managers for websites are implemented). But I don’t know that much about app development. This is why I decided to start with a basic question: how do people build apps? I posed this question to both our clients and openly on LinkedIn, Twitter and Reddit. Generally, there are three flavours:
- Native apps.
- Hybrid apps.
- Web apps.
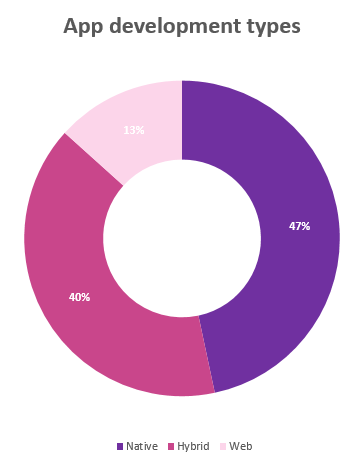
The graph below gives you an idea of the usage of each development type:

Deviation of app development types (based on 15 entries).
Let’s dive into each of them.
1. Native apps
Native apps are created in the native programming language of a device (for iOS, this is Objective-C or Swift, for Android, it’s Java). Using the native language of an OS results in the best performance and gives you access to all the device’s features. The downside is that you have a different language for each device. Launching for two operating systems requires you to build the app twice. This is where Hybrid apps come in.
2. Hybrid apps
A hybrid app is developed in one programming language (e.g. Javascript). The framework you use (e.g. react-native or PhoneGap) allows you to publish the app as a native iOS or Android app. So with hybrid apps, you only have one code base to maintain.
Just as native apps, hybrid apps have their downsides. The language you use is converted to a native app programming language, yielding a slightly worse performance. Besides that, the framework may not always support the latest device features. The developers of the platform first have to create functionality to support it. As David van der Loo, a Dutch app specialist mentioned: the moment two similar apps adopt a feature may vary up to several years depending on the development method used. You could build your own functionality for each OS, but this goes against the whole reason to use hybrid app development.
3. Web apps
Lastly, there are web apps. These apps are basically websites that look and act like apps. They don’t appear in app stores though. Looking at functionality, they can only use what a browser allows them to use. This limits the access to a device’s features such as a fingerprint scanner. The benefit is that every time you load the web app, you load the latest version of the app (no more updates!). On the other hand, they often do need an internet connection to work. Personally, I really like to use web apps to rapidly produce app prototypes.
What app analytics vendors offer
Now let’s have a look at what app analytics vendors are offering. In general, there ‘s one way to implement analytics: by implementing an SDK (Software Development Kit). But it can be more complex. If we take Google Analytics as an example, there are at least six ways to implement it:
- Google Analytics Services SDK.
- Google Analytics Firebase SDK.
- Google Tag Manager SDK + Google Analytics SDK.
- Google Tag Manager SDK + Google Firebase SDK (yes, the GTM SDK is different for Firebase).
- Other Tag Manager SDK + Google Analytics SDK.
- Custom Google Analytics Measurement Protocol solution.
Besides having multiple options, the type of app also influences your options.
1. Native app analytics
Most vendors offer an SDK for iOS and Android. An SDK is not a script you can simply add and run (as I often do when testing a Javascript tag for a website). You’ll need to implement it into your app. You can compare it with the backend of a website: to test and use some new code, you need a new release. If you want to use a newly released analytics feature, you’ll need to update the SDK, and with it, you need a new release of your app. And as you’re using native code, the SDK is different for each OS, so you have two implementations to worry about.
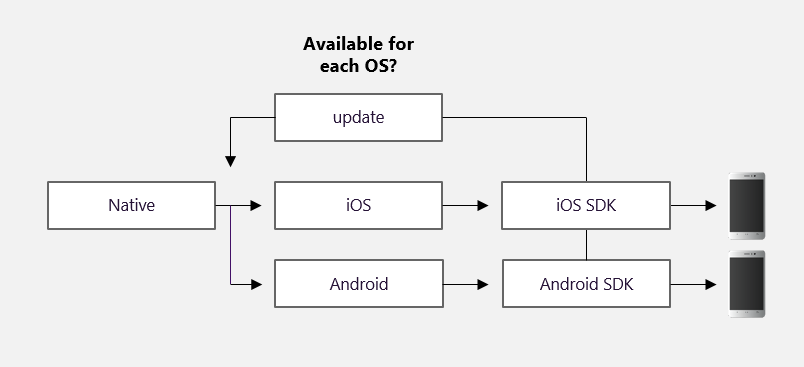
I’ve simplified the implementation flow in the graph below:

Basic flow of analytics SDK implementation for native apps.
How about hybrid apps?
2. Hybrid app analytics
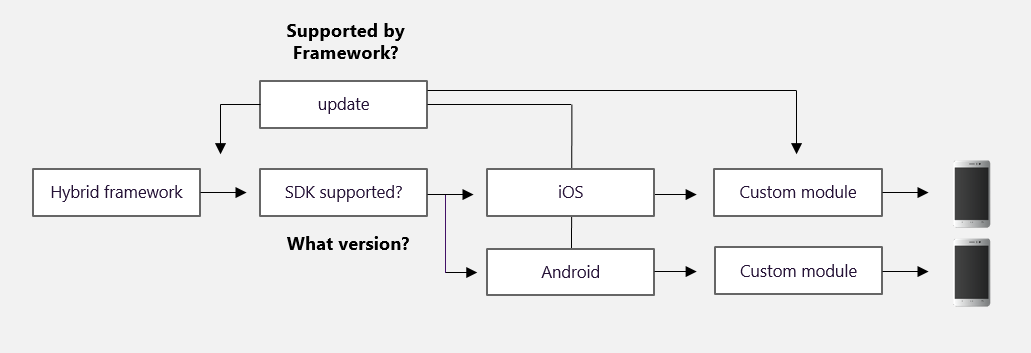
As we’ve discussed, the framework you use determines the support for device features. The same goes for SDKs. You’ll have to answer a set of questions if you want to implement an analytics SDK:
- Does your framework support the analytics SDK?
- What version of the SDK does it support for iOS and Android?
- When adding new analytics features: does this SDK version support the features I want to use?
If the answer to any of these questions is no, you’d have to build it into the app yourself (once for each OS!). The same goes for new SDK features. This goes against the very benefit of having a single code base.

Basic flow of analytics SDK implementation for hybrid apps.
Luckily, hybrid app frameworks are often based on JavaScript. Because of this, they allow you to use Javascript tracking. So you can use all your hard-earned web analytics skill and apply them to an app. But you won’t get any app specific analytics features this way.
3. Web app analytics
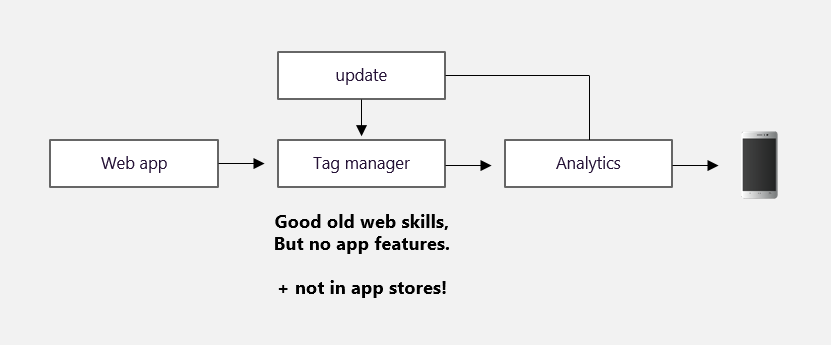
For web apps, you’re limited to general Javascript based web analytics tracking. On the upside, you’re able to leverage all of your web analytics skills (and implement updates through a tag manager). The downside is that you’re missing out on web specific analytics features (as you are with Javascript tracking within hybrid apps). As you can see below, maintaining a web analytics implementation can be plotted way simpler than both native and hybrid app analytics.

Basic flow of analytics SDK implementation for web apps.
Tag management in apps
Around 2013, the first tag management vendors popped into existence and made the life of a lot of analyst and marketers easier. I assumed that it would be easy to translate to apps, but that sadly is not true. As we’ve discussed, implementing a new tool requires you to implement a new SDK. As I’ve also discussed, this is like implementing a new tool into the backend of your website. You’ll need a new release. To give you an idea of the complexity: if you have the GTM SDK for apps and run Google Analytics Services SDK through it, you can’t simply add the Google Analytics Firebase SDK. You’ll need a different GTM SDK in your app.
There are some platforms (e.g. Adjust) that do allow you to enable and disable marketing tags in an interface. They often work with postback URLs that ping an ad server. So for apps, it’s quite likely to have an analytics SDK implementation (to have access to all the new features) AND a tag management SDK implementation (to efficiently manage your tags). Websites generally have a tag manager and run analytics and tags through it.
App releases
It’s important to grasp the impact of app releases on your analytics data. With every change to the SDK, you have to re-release your app. And when it’s in the store, people need to… update it! If they don’t, their data collection won’t either. Say you have three versions of your app, with three versions of app analytics:
- 1.0: screen tracking.
- 1.1: event tracking.
- 1.2: user ID tracking.
This means that only users with app version 1.1 and up a have event tracking. And the user ID is only associated to users with app version 1.2 and up. This goes for each OS. So having three different versions of you analytics implementation for both iOS and Android, results in 6 active ways of measurement. And we’re only discussing planned changes to your implementation here. Think about the impact of a measurement mistake in one of your app versions. They’d have a lasting impact.
App analytics is hard
It turns out app analytics is a world apart from web analytics. To summarise the challenges:
- There are many ways to build apps.
- Analytics support depends on how you build your app.
- App versions fragment your measurements.
It’s easy to remember the difference if we closely look at the wording: we place a tag onto a website, it’s a layer on top; we implement an SDK into an app, it requires a change to the app’s inner code.
Next step: figuring out what combination of SDKs comes closest to the flexibility that we have for websites.







Leave a Reply
You must be logged in to post a comment.