Last Friday, my friend and colleague Bart Persoons and I got a request to do a double-check on some pixels. While checking, we thought of a solution that would let less technical people do a double-check by themselves more easily. The result? A JavaScript bookmark.
Why do we need this?
As a web analyst with a technical background, I’m familiar with using developer tools to check if a tag is loaded onto a page. But other less technical people, are less familiar with the checking process. Normally it takes roughly 4 steps:
- Go to a page
- hit F12
- hit the network tab
- filter on your tag and see if it appears
Oh, and don’t forget to refresh the page first
Most platforms have their own testing tools (e.g. Google’s Tag Assistant), but we thought there might be room for a general simplified one. So, let’s get to it.
The Tag Checker bookmark functionality
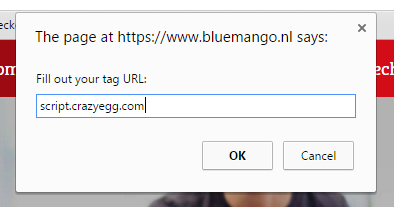
The bookmark just has to do one simple thing: check the website for a tag. So all the tag does is check the body of the website for something you tell it to check:

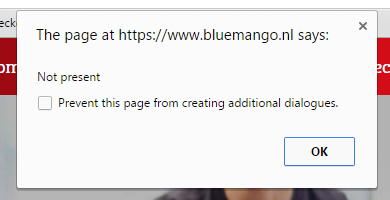
In this example, I’m just checking for Crazy Egg base URL. You can make this as specific as you want and check the complete URL of the tag. If you hit okay, an alert will tell you if your input is present on the website:

That’s all there’s to it.
The Tag Checker bookmark snippet
All there’s left to do is add the Tag Checker code to a bookmark. Create a new bookmark and use the code below as the page URL:
javascript:(function()%7Bvar%20question%20%3D%20%22Fill%20out%20your%20tag%20URL%3A%22%3Btxt%20%3D%20prompt(question)%3Bresponse%20%3D%20'Not%20present'%3Bif%20(txt%20!%3D%20null)%20%7Btxt%20%3D%20txt.replace(%2F%26%2Fg%2C%20%22%26amp%3B%22)%3Bif(document.body.innerHTML.indexOf(txt)%20!%3D%3D%20-1)%7Bresponse%3D'Present'%3B%7D%7Dtimg%20%3D%20new%20Image()%3Btstring%20%3D%20'https%3A%2F%2Fssl.google-analytics.com%2Fcollect%3Fv%3D1%26tid%3DUA-59068737-3%26z%3D'%2Bnew%20Date().getTime()%2B'%26cid%3D'%2Bdocument.location.hostname%2B'%26t%3Devent%26ec%3DPixelCheck%26ea%3D'%2Bdocument.location.host%2B'%26el%3D'%2Bresponse%2B'%26cd1%3D'%2Btxt%3Bdocument.body.appendChild(timg)%3Btimg.src%20%3D%20tstring%3Balert(response)%3Bvoid(0)%7D)()
Note that this bookmark code contains tracking with Google Analytics. If you don’t want your Tag Checker usage to be tracked, read the Tracking part further down in this post.
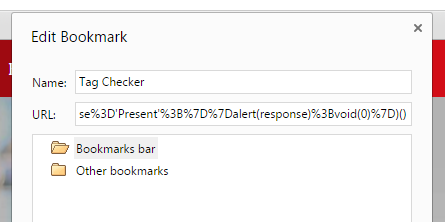
In Google Chrome, adding the bookmark looks like this:

Adding the bookmark to Google Chrome. Fill out the JavaScript code in the URL input field.
The Tag Checker bookmark code
The code behind the bookmark is pretty basic. Let’s look at the beautified JavaScript code snippet:
var question = "Fill out your tag URL:";
txt = prompt(question);
response = 'Not present';
if (txt != null) {
txt = txt.replace(/&/g, "&");
if(document.body.innerHTML.indexOf(txt) !== -1){response='Present';}
}
timg = new Image();
tstring = 'https://ssl.google-analytics.com/collect?v=1&tid=UA-59068737-3&z='+new Date().getTime()+'&cid='+document.location.hostname+'&t=event&ec=PixelCheck&ea='+document.location.host+'&el='+response+'&cd1='+txt;
document.body.appendChild(timg);
timg.src = tstring;
alert(response);
void(0);
The code has four basic parts:
- Prompt: the bookmark asks you for input: we choose to ask for a tag URL, as the HTML output of a tag may very from system to system.
- Check for the tag URL: we check if the text of the input field has an index in the body of the website. If so, it’s 0 or higher and present. If not, it’s -1 and not present. If your tag isn’t placed directly in the body of the website, the bookmark won’t find the tag.
- Tracking: as web analyst, we like to measure everything. So to measure the use of this bookmark, we’ve added tracking with the Google Analytics Measurement Protocol. We track the response (Present or Not present), the URL that the bookmark is used on, and the input that you want to check. If you do not want to be tracked, remove the lines from
timg = new Image();totimg.src = tstring;and regenerate the bookmark via mrcoles.com/bookmarklet. - Response: alert the response to the user.
Empower your colleagues and partners
If you’re someone who manages tags, and want to allow your colleagues or partners to easily check their tags without the need to login or enable debugging, share them this bookmark. If you’re someone who briefs a lot of tags to other companies or websites, use this to check if the tags are on the page you need them to be.







Leave a Reply
You must be logged in to post a comment.