Since Chrome version 39 it is possible to have your website’s address bar in a custom color instead of the default ‘Seattle Gray’ color.
Use the following meta tag in your head section and change the color to your choice.
<meta name="theme-color" content="#000">
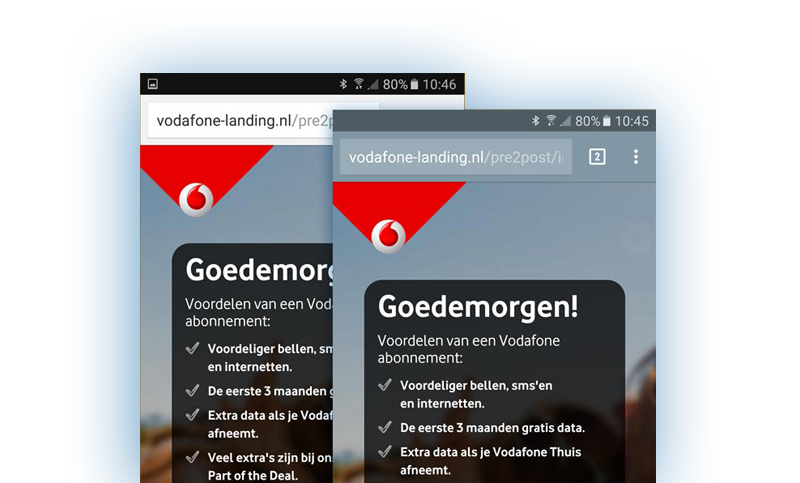
With this setting your website has a subtle effect moving it a little step closer to a native app experience. You can also use it to extend your design, like the example below. The blue sky suddenly looks like it is stretched out to your entire screen. Sweet!
At this time of writing this setting is only available on Android Lollipop devices.

Some settings are predefined by Chrome:
- Chrome auto picks the font color. Black on light backgrounds or white on dark backgrounds.
- The status bar has a black transparent background color, if you choose black for the address bar the status bar will bleed into the address bar. In Chrome it is not possible to choose a custom color for the status bar. In Safari you can only change the status bar (see next paragraph).
Safari custom styling options##
Safari will only allow you to change the status bar color.
If you choose ‘black-translucent’ it will float above the content, like a fixed position element in CSS.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Screenshot using ‘black’

Screenshot using ‘black-translucent’

Have fun with it and check out the documentation here:
https://developers.google.com/web/fundamentals/design-and-ui/browser-customization/theme-color
https://developers.google.com/web/updates/2014/11/Support-for-theme-color-in-Chrome-39-for-Android







Leave a Reply
You must be logged in to post a comment.